Compare commits
97 Commits
ce945e77db
...
regex
| Author | SHA1 | Date | |
|---|---|---|---|
| d0fd3f018e | |||
| 86c9df0c66 | |||
| 5fe7cacea3 | |||
| f68fc86ca3 | |||
| a722904938 | |||
| 856ff9851e | |||
| e07393b97e | |||
| 600d242be8 | |||
| 5b06fee300 | |||
| 73f3d53fff | |||
| 6886deae8c | |||
| 90669cc2af | |||
| d3797f83dd | |||
| 8e05b2b975 | |||
| 1a8e642351 | |||
| a15379a028 | |||
| 5b5db0654e | |||
| 29c68ea84c | |||
| 3d974383f5 | |||
| b017e20443 | |||
| a9ced785ba | |||
| 51b89b404c | |||
| 1af032b9a1 | |||
| 605c8542b0 | |||
| f1fe945f16 | |||
| 0af39ad212 | |||
| d73b7647c8 | |||
| 8a6a6644cd | |||
| bb4b0a8400 | |||
| 296ad19a19 | |||
| 17cfc04c64 | |||
| a22a7d9922 | |||
| 3ddb2e6aaa | |||
| 5347b9ae20 | |||
| 131d17f89c | |||
| f1a87a899f | |||
| f47d869348 | |||
| 798e30ad46 | |||
| 3dcb7712db | |||
| 91f5a092e5 | |||
| d50bf0ebba | |||
| 8a47929095 | |||
| 51d7520ec9 | |||
| 9463b8bacf | |||
| 2c81341f86 | |||
| fca32b9b04 | |||
| e0fe888eb9 | |||
| 9d4cf8d394 | |||
| b196fc363b | |||
| 9dff545b05 | |||
| b5119752c7 | |||
| 5d3bfe7b69 | |||
| a4279bc6c3 | |||
| 7366856523 | |||
| 11ba5b920a | |||
| 5179c5fa6c | |||
| 6bff57966d | |||
| 52ed4661f2 | |||
| dd6e32c2b9 | |||
| f241689eb7 | |||
| 5506d3cfa2 | |||
| 99bea6ae6c | |||
| 8f7b53be73 | |||
| ba38a91ea4 | |||
| 478e718ca1 | |||
| 53b68a28bb | |||
| 238870f6fb | |||
| 4bcaa81efe | |||
| b74bd91a31 | |||
| 18384de435 | |||
| ad5c80f4aa | |||
| f61390ef61 | |||
| 5516e7ff5c | |||
| 82fa063b9d | |||
| dfc39f73b6 | |||
| e063c95832 | |||
| 7362390357 | |||
| 6705bb0bde | |||
| 5ed6e1cb93 | |||
| de9e9d3653 | |||
| 5a1766deec | |||
| 72e2872a2b | |||
| 58efb45a8c | |||
| 32953f38fc | |||
| 0e2f6a71a1 | |||
| 8819d2fa7d | |||
| 78a37c87b7 | |||
| 226551a8e8 | |||
| b8e44aa6e2 | |||
| 70b51ff8da | |||
| 04fdb8cb2e | |||
| 43be59cf38 | |||
| 6128d5d70b | |||
| b58a4233e2 | |||
| 17c39586fc | |||
| 83ad9d7c76 | |||
| 658a4ddfac |
3
.vscode/settings.json
vendored
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
{
|
||||||
|
"languageTool.enabled": true
|
||||||
|
}
|
||||||
50
README.md
@ -85,3 +85,53 @@ After a `git pull`, you may need to run `pip install git+https://git.autonomic.z
|
|||||||
### Deploy a new `feeds_list.txt`
|
### Deploy a new `feeds_list.txt`
|
||||||
|
|
||||||
Increment the `_v<n>` (e.g. `v1` -> `v2`) in [`compose.yml`](./compose.yml) `configs` to avoid any deployment error.
|
Increment the `_v<n>` (e.g. `v1` -> `v2`) in [`compose.yml`](./compose.yml) `configs` to avoid any deployment error.
|
||||||
|
|
||||||
|
### Adding a leaflet map to a page
|
||||||
|
|
||||||
|
To add a new leaflet map use the shortcode:
|
||||||
|
```
|
||||||
|
{{< map geoJson="data/geojsonContributors.json">}}
|
||||||
|
```
|
||||||
|
This way you can display a map on any page with any data.
|
||||||
|
|
||||||
|
To add data to the map, add a new json file to the `data/` directory and use the [geojson datascructure](https://geojson.org/) in the json file.
|
||||||
|
Then point the `geoJson="data/newfile.json"` in the shortcode to the new file.
|
||||||
|
|
||||||
|
If you wanna display new test in the tooltips just add a new property key/value.
|
||||||
|
|
||||||
|
e.g.
|
||||||
|
|
||||||
|
```
|
||||||
|
"properties": {
|
||||||
|
"a": "new value",
|
||||||
|
}
|
||||||
|
```
|
||||||
|
One catcha is that Javascipt always output the order of the object in alfabetic order, there is nothing to do about this.
|
||||||
|
|
||||||
|
Key names `groupName` and `listOfNames` are reserved.
|
||||||
|
This will display it in the way it does now on the map
|
||||||
|
e.g.
|
||||||
|
```
|
||||||
|
"properties": {
|
||||||
|
"groupName": "The Question of Funding",
|
||||||
|
"listOfNames": [
|
||||||
|
"Adele Jarrar",
|
||||||
|
"Amany Khalifa",
|
||||||
|
]
|
||||||
|
}
|
||||||
|
```
|
||||||
|
So just to be clear if you want extra value under it, give the key name a letter that is after the `l` in the alfabet.
|
||||||
|
e.g.
|
||||||
|
```
|
||||||
|
"properties": {
|
||||||
|
"groupName": "The Question of Funding",
|
||||||
|
"listOfNames": [
|
||||||
|
"Adele Jarrar",
|
||||||
|
"Amany Khalifa",
|
||||||
|
],
|
||||||
|
"m": "value under the list"
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
The new added value will alway be displayed the same and will be in a `<p>` tag.
|
||||||
|
|
||||||
|
|||||||
@ -56,7 +56,7 @@ services:
|
|||||||
volumes:
|
volumes:
|
||||||
- content:/src/content
|
- content:/src/content
|
||||||
environment:
|
environment:
|
||||||
OUTPUT_DIR: /src/content/calendar
|
OUTPUT_DIR: /src/content/events
|
||||||
CALENDAR_URL: "https://cloud.lumbung.space/remote.php/dav/public-calendars/WbnHM8YdCkKT6bcT?export"
|
CALENDAR_URL: "https://cloud.lumbung.space/remote.php/dav/public-calendars/WbnHM8YdCkKT6bcT?export"
|
||||||
command: |
|
command: |
|
||||||
bash -c "
|
bash -c "
|
||||||
@ -153,7 +153,7 @@ networks:
|
|||||||
|
|
||||||
configs:
|
configs:
|
||||||
feeds_list:
|
feeds_list:
|
||||||
name: beta_lumbung_space_feeds_list_v4
|
name: beta_lumbung_space_feeds_list_v8
|
||||||
file: feeds_list.txt
|
file: feeds_list.txt
|
||||||
feeds_list_pen:
|
feeds_list_pen:
|
||||||
name: beta_lumbung_space_feeds_list_pen_v2
|
name: beta_lumbung_space_feeds_list_pen_v2
|
||||||
|
|||||||
@ -4,7 +4,7 @@ title = "lumbung.space"
|
|||||||
theme = "lumbung-theme"
|
theme = "lumbung-theme"
|
||||||
pluralizeListTitles = "false"
|
pluralizeListTitles = "false"
|
||||||
paginate = 20
|
paginate = 20
|
||||||
|
hasCJKlanguage = "true"
|
||||||
|
|
||||||
[params]
|
[params]
|
||||||
logo = "/img/logo.svg"
|
logo = "/img/logo.svg"
|
||||||
@ -14,10 +14,10 @@ paginate = 20
|
|||||||
title = 'lumbung dot space'
|
title = 'lumbung dot space'
|
||||||
bundleCss = "/bundle.css"
|
bundleCss = "/bundle.css"
|
||||||
bundleJs = "/bundle.js"
|
bundleJs = "/bundle.js"
|
||||||
mainSections = ['social', 'shouts', 'calendar', 'tv', 'pen']
|
mainSections = ['social', 'shouts', 'events', 'tv', 'pen', 'pages']
|
||||||
|
|
||||||
[markup.goldmark.renderer]
|
[markup.goldmark.renderer]
|
||||||
unsafe = true
|
unsafe = true
|
||||||
|
|
||||||
[taxonomies]
|
[taxonomies]
|
||||||
author = "authors"
|
author = "authors"
|
||||||
@ -25,6 +25,7 @@ unsafe = true
|
|||||||
tag = "tags"
|
tag = "tags"
|
||||||
source = "sources"
|
source = "sources"
|
||||||
timeline = "timelines"
|
timeline = "timelines"
|
||||||
|
|
||||||
|
|
||||||
[permalinks]
|
[permalinks]
|
||||||
timelines = "/timeline/:slug/"
|
timelines = "/timeline/:slug/"
|
||||||
|
|||||||
7
content/kios/_index.html
Normal file
@ -0,0 +1,7 @@
|
|||||||
|
---
|
||||||
|
draft: false
|
||||||
|
---
|
||||||
|
|
||||||
|
<h1>Lumbung Kios</h1>
|
||||||
|
|
||||||
|
{{< kios_map >}}
|
||||||
@ -4,7 +4,7 @@ date: 2022-05-30T17:56:51+05:00
|
|||||||
draft: false
|
draft: false
|
||||||
hidden: true
|
hidden: true
|
||||||
---
|
---
|
||||||
|
{{< map geoJson="data/geojsonContributors.json">}}
|
||||||
## Lumbung members
|
## Lumbung members
|
||||||
- **The Question of Funding**
|
- **The Question of Funding**
|
||||||
- Adele Jarrar
|
- Adele Jarrar
|
||||||
|
|||||||
6
content/publishers/_index.html
Normal file
@ -0,0 +1,6 @@
|
|||||||
|
---
|
||||||
|
draft: false
|
||||||
|
---
|
||||||
|
<h1>Lumbung of Publishers</h1>
|
||||||
|
|
||||||
|
{{< map geoJson="data/lumbung-publishers-members.json">}}
|
||||||
46
content/publishers/about-lumbung-publishers.md
Normal file
@ -0,0 +1,46 @@
|
|||||||
|
---
|
||||||
|
title: "About lumbung of Publishers"
|
||||||
|
date: 2022-10-18T13:33:21+05:00
|
||||||
|
draft: false
|
||||||
|
authors: ["lumbung publishers"]
|
||||||
|
categories: ["shouts"]
|
||||||
|
tags: [ "publishers" ]
|
||||||
|
---
|
||||||
|
|
||||||
|
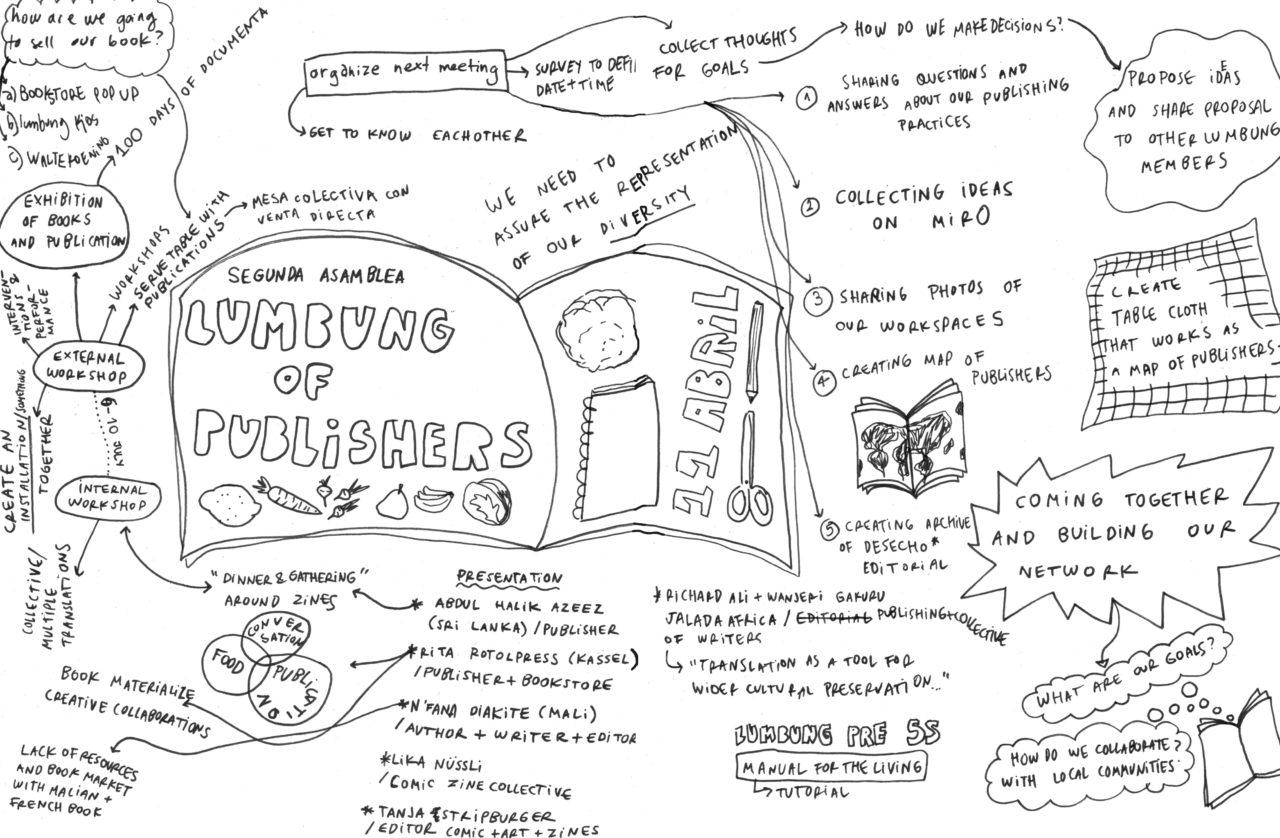
Within the cultural sphere, independent publishers and publishing collectives are particularly dependent on solidarity and the sharing of resources to survive. During documenta fifteen, lumbung of Publishers offers independent publishers the possibility to get to know each other and to share knowledge. The goal is to create a network that exists beyond the 100-day duration of documenta fifteen.
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
Among the invited publishers are the publishing collective consonni from Bilbao, the graphic experimentation workshop La Impresora from Puerto Rico, Ljubljana-based Stripburger, Rotopol from Kassel, and many more.
|
||||||
|
|
||||||
|
Two stakeholders from each publishing house travel to Kassel to first participate in a two-day internal workshop. During the first Meydan weekend, from Friday, July 8 until Sunday, July 10, 2022, the publishers design a three-day public program, with presentations, workshops, and lectures. lumbung of Publishers offers visitors of documenta fifteen the possibility to get to know the independent publishers and their programs from different countries and to gain an insight into their survival strategies.
|
||||||
|
|
||||||
|
The participating publishers and collectives showcase their publications and produce new ones on the spot. This happens in collaboration with lumbung Press, which is a collective project of lumbung members and lumbung artists for flexible and process-oriented production of print products on site in Kassel.
|
||||||
|
|
||||||
|
lumbung Press is a partner project between documenta fifteen and Kunsthaus Göttingen.
|
||||||
|
|
||||||
|
## LUMBUNG OF PUBLISHERS COLLABORATORS ARE CURRENTLY:
|
||||||
|
- Abdul Halik Azeez
|
||||||
|
- Bananafish Books
|
||||||
|
- BOLOHO (lumbung artists)
|
||||||
|
- consonni
|
||||||
|
- Cooperativa Cráter Invertido
|
||||||
|
- David Kaiza
|
||||||
|
- Erick Beltrán (lumbung artist)
|
||||||
|
- HAMBRE
|
||||||
|
- Jalada
|
||||||
|
- Kayfa ta
|
||||||
|
- kuš!
|
||||||
|
- Kutikuti
|
||||||
|
- La Impresora
|
||||||
|
- Marjin Kiri
|
||||||
|
- microutopías press
|
||||||
|
- N’fana Diakite
|
||||||
|
- Nieves
|
||||||
|
- Reading Room
|
||||||
|
- Relampago
|
||||||
|
- Rotopol Press
|
||||||
|
- Strapazin
|
||||||
|
- Stripburger
|
||||||
|
|
||||||
|

|
||||||
20
content/publishers/comics-reading.md
Normal file
@ -0,0 +1,20 @@
|
|||||||
|
---
|
||||||
|
title: "Comics Reading"
|
||||||
|
date: 2022-10-18T13:31:58+05:00
|
||||||
|
draft: false
|
||||||
|
authors: ["lumbung publishers"]
|
||||||
|
categories: ["shouts"]
|
||||||
|
tags: [ "publishers" ]
|
||||||
|
---
|
||||||
|
|
||||||
|
lumbung of Publishers: Comics Reading is an event by lumbung of Publishers together with Rotopol and friends.
|
||||||
|
|
||||||
|
## PARTLY BARRIER-FREE
|
||||||
|
Access:
|
||||||
|
|
||||||
|
Ground-level entrance via Obere Königsstraße. The entrance via Treppenstraße is not wheelchair accessible as there are several steps, but the second level of ruruHaus can be reached via an in-house elevator (140 x 160 cm).
|
||||||
|
|
||||||
|
## DIRECTIONS
|
||||||
|
Entrance via Treppenstraße
|
||||||
|
|
||||||
|
Obere Königsstraße 43, 34117 Kassel
|
||||||
14
content/publishers/lumbung-books-tutorial.md
Normal file
@ -0,0 +1,14 @@
|
|||||||
|
---
|
||||||
|
date: 2022-10-18
|
||||||
|
draft: false
|
||||||
|
authors: ["lumbung publishers"]
|
||||||
|
categories: ["shouts"]
|
||||||
|
title: lumbung books tutorial
|
||||||
|
tags: [ "publishers" ]
|
||||||
|
---
|
||||||
|
|
||||||
|
In this short video you learn how you can share digital publications using books.lumbung.space:
|
||||||
|
|
||||||
|
https://tv.lumbung.space/w/p/vpiJrFaFNxnCi7c5dEmnN5
|
||||||
|
|
||||||
|
Video made by Varia member Aggeliki (Kiki) Diakrousi while she was at Kefalonia, Greece in August 2022
|
||||||
|
After Width: | Height: | Size: 135 KiB |
|
After Width: | Height: | Size: 196 KiB |
|
After Width: | Height: | Size: 199 KiB |
@ -0,0 +1,17 @@
|
|||||||
|
---
|
||||||
|
title: "Harvesting: Majelis in Casco Art Institute 15th & 16th March 24"
|
||||||
|
date: "2024-04-18 07:39:51+00:00" #2021-06-10T10:46:33+02:00
|
||||||
|
draft: false
|
||||||
|
summary: ""
|
||||||
|
contributors: ["aline_crater"]
|
||||||
|
original_link: "https://pen.lumbung.space/2024/04/18/harvesting-majelis-in-casco-art-institute-15th-16th-march-24/"
|
||||||
|
feed_name: "pen.lumbung.space"
|
||||||
|
card_type: "pen"
|
||||||
|
sources: ["pen.lumbung.space"]
|
||||||
|
tags: ['majelis', 'documentafifteen', 'lumbung', 'lumbungdotspace', 'lumbungkios']
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-2165" height="724" src="diagrama_2-1024x724.jpg" width="1024"/></figure>
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-2167" height="724" src="diagrama_3-1024x724.jpg" width="1024"/></figure>
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-2168" height="724" src="diagrama_1-1-1024x724.jpg" width="1024"/></figure>
|
||||||
|
After Width: | Height: | Size: 415 KiB |
|
After Width: | Height: | Size: 132 KiB |
|
After Width: | Height: | Size: 345 KiB |
|
After Width: | Height: | Size: 251 KiB |
|
After Width: | Height: | Size: 108 KiB |
|
After Width: | Height: | Size: 180 KiB |
@ -0,0 +1,20 @@
|
|||||||
|
---
|
||||||
|
title: "Harvesting: Majelis in Nieuwe Instituut 8th March 24"
|
||||||
|
date: "2024-03-08 00:08:37+00:00" #2021-06-10T10:46:33+02:00
|
||||||
|
draft: false
|
||||||
|
summary: ""
|
||||||
|
contributors: ["dianoninoo"]
|
||||||
|
original_link: "https://pen.lumbung.space/2024/03/08/harvesting-majelis-in-nieuwe-instituut-8th-march-24/"
|
||||||
|
feed_name: "pen.lumbung.space"
|
||||||
|
card_type: "pen"
|
||||||
|
sources: ["pen.lumbung.space"]
|
||||||
|
tags: ['majelis', 'documentafifteen']
|
||||||
|
|
||||||
|
---
|
||||||
|
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-2148" height="701" src="1_diana-cantarey_harvesting-rotterdam-1024x701.png" width="1024"/></figure>
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-2149" height="1024" src="2_diana-cantarey_harvesting-rotterdam-768x1024.png" width="768"/></figure>
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-2152" height="1024" src="3_diana-cantarey_harvesting-rotterdam-768x1024.png" width="768"/></figure>
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-2150" height="706" src="4_diana-cantarey_harvesting-rotterdam-1024x706.png" width="1024"/></figure>
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-2153" height="768" src="5_diana-cantarey_harvesting-rotterdam-1024x768.png" width="1024"/></figure>
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-2151" height="1024" src="6_diana-cantarey_harvesting-rotterdam-768x1024.png" width="768"/></figure>
|
||||||
BIN
content/shouts/test-post/doc15Jan26-1.tiff
Normal file
25
content/shouts/test-post/index.html
Normal file
@ -0,0 +1,25 @@
|
|||||||
|
---
|
||||||
|
title: "test-post"
|
||||||
|
date: "2024-11-24" #2021-06-10T10:46:33+02:00
|
||||||
|
draft: false
|
||||||
|
summary: ""
|
||||||
|
contributors: ["cem"]
|
||||||
|
original_link: "https://pen.lumbung.space/timeline/majelis-akbar-harvest-by-community-immunity-january-2022/"
|
||||||
|
feed_name: "pen.lumbung.space"
|
||||||
|
sources: ["timeline", "pen.lumbung.space"]
|
||||||
|
timelines: ['Community Immunity', 'drawing', 'Majelis Akbar']
|
||||||
|
hidden: true
|
||||||
|
---
|
||||||
|
|
||||||
|
<figure class="wp-block-gallery has-nested-images columns-default is-cropped wp-block-gallery-12 is-layout-flex wp-block-gallery-is-layout-flex">
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-1130" src="doc15Jan26-1.tiff"/></figure>
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-1134" src="doc15Jan26-2.tiff"/></figure>
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-1133" src="doc15Jan26-3.tiff"/></figure>
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-1132" src="doc15Jan26-4.tiff"/></figure>
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-1137" src="doc15Jan26-5.tiff"/></figure>
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-1136" src="doc15Jan26-6.tiff"/></figure>
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-1135" src="doc15Jan26-7.tiff"/></figure>
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-1138" src="doc15Jan26-8.tiff"/></figure>
|
||||||
|
<figure class="wp-block-image size-large"><img alt="" class="wp-image-1131" src="doc15Jan26-9.tiff"/></figure>
|
||||||
|
</figure>
|
||||||
|
<p></p>
|
||||||
694
data/geojsonContributors.json
Normal file
@ -0,0 +1,694 @@
|
|||||||
|
{
|
||||||
|
"type": "FeatureCollection",
|
||||||
|
"features": [
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [34.46684826773766, 31.501803673432892]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "The Question of Funding"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [0.5734484820058058, 50.85790334202201]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Project Art Works",
|
||||||
|
"website": "https://projectartworks.org/"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-74.07431121925988, 4.619179535235933]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Más Arte Más Acción (MAMA)"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [13.386239006356751, 52.523934403771726]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "ZK/U – Center for Art and Urbanistics"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [19.04074926483718, 47.4974407113006]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "OFF Biennale Budapest",
|
||||||
|
"website": "https://offbiennale.hu/en"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [13.41370482677673, 52.51892080935371]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Foundationclass Collective"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [72.87087082003174, 19.08736847618492]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Amol K Patil"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [114.14808699429824, 22.285773210867482]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Asia Art Archive"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [99.91390756934803, 13.74139295651044]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Baan Noorg Collaborative Arts and Culture"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [90.3858719270149, 23.74689226511707]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Britto Arts Trust"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [27.479276909569442, -11.669492189481062]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Centre D'Art Waza"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [121.55187310159481, 25.045507983044228]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Chang En Man"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [28.187136183103206, -26.021853817682118]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Chimurenga"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [139.58008052241715, 35.298166892078385]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Cinema Caravan and Takashi Kuribayashi"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [10.169482425564317, 36.802404978640865]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "El Warcha",
|
||||||
|
"listOfNames": [
|
||||||
|
"Aziz Aissaoui",
|
||||||
|
"Aziz Romdhani",
|
||||||
|
"Benjamin Perrot",
|
||||||
|
"Chiraz Guellela",
|
||||||
|
"Marlene Halbgewachs",
|
||||||
|
"Naomi Nantois Meadow",
|
||||||
|
"Radhouane Boudhraa",
|
||||||
|
"Selma Kossentini"
|
||||||
|
]
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [13.451740815341942, 52.49779005820405]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Fehras Publishing Practices",
|
||||||
|
"listOfNames": [
|
||||||
|
"Kenan Darwich",
|
||||||
|
"Omar Nicolas",
|
||||||
|
"Sami Rustom"
|
||||||
|
]
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [9.483263587967974, 51.311336885707874]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Jimmie Durham & A Stick in the Forest by the Side of the Road",
|
||||||
|
"listOfNames": [
|
||||||
|
"Elisa Strinna",
|
||||||
|
"Iain Chambers",
|
||||||
|
"Joen Vedel",
|
||||||
|
"Jone Kvie",
|
||||||
|
"Maria Thereza Alves",
|
||||||
|
"Wilma Lukatsch",
|
||||||
|
"Bev Koski"
|
||||||
|
]
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [35.21310551666355, 31.76733099252696]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Jumana Emil Abboud"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-63.91481978132442, -37.271646816944155]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "La Intermundial Holobiente",
|
||||||
|
"website": "https://holobiente.org/about/"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-7.989797589960902, 31.6340362904925]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "LE 18"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [35.49964657559596, 33.89690601954764]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Marwa Arsanios"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [105.83249954367894, 21.02706091062608]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Nguyen Trinh Thi"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [13.408243756908556, 52.5230262579981]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Nino Bulling"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [4.479831292633461, 51.930411030394396]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "ook_Reinaart Vanhoe"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [77.10141217533906, 28.728014858593568]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Party Office B2B Fadescha"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [13.386957747304395, 52.52177288712362]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Pinar Öǧrenci"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [153.00963090140675, -27.46220865204788]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Richard Bell"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [44.35310240776209, 33.32616738818097]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Sada [regroup]"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [34.4665008962111, 31.503376106954537]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Safdar Ahmed"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [8.775977801119634, 34.43170453288712]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Siwa Plateforme - L'economat at Redeyef"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [35.20407938450352, 31.903997468677233]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Subversive Film"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [32.581610847260045, 0.3477040574423913]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Another Roadmap Africa Cluster (ARAC)"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [29.750418620033138, -2.3494284497346016]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Another Roadmap Africa Cluster (ARAC)"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [27.475392399224123, -11.683364230446546]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Another Roadmap Africa Cluster (ARAC)"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [15.2691657643659643, -4.420454699194776]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Another Roadmap Africa Cluster (ARAC)"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [27.485824535687396, -29.309551408874707]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Another Roadmap Africa Cluster (ARAC)"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [28.041650669467376, -26.2059787867045]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Another Roadmap Africa Cluster (ARAC)"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [3.3594070759044734, 6.523389224486557]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Another Roadmap Africa Cluster (ARAC)"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [31.26463960304166, 30.052628131582498]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Another Roadmap Africa Cluster (ARAC)"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-0.200965, 5.560014]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Nubuke Foundation - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [33.897204, 35.513829]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Ashkal Alwan - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [35.513829, 33.897204]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Temporary Art Platform - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [44.816479, 20.474939]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Cultural Centre GRAD - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-74.087834, 4.635649]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Lugar a Dudas - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-76.549099, 3.451646]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Helena Producciones - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [18.463735, -33.940484]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Gugulective - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [14.692108, -17.441967]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Raw Material Company - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-90.516175, 14.624033]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "La Torana - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [106.832686, -6.218968]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "ruangrupa"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [28.047305, -26.204103]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Keleketla! Library - Arts Collaboratory",
|
||||||
|
"city": "Johannesburg",
|
||||||
|
"country": "South Africa"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [67.063473, 24.861462]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Vasl Artists' Association - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [3.379206, 6.453060]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Video Art Network Lagos - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-68.122441, -16.507456]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Casa Tres Patios - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-77.033966, -12.046374]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Bisagra - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [121.028812, 14.565859]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Green Papaya Art Projects - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [32.570926, -25.965053]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Nucleo de Arte - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-99.127662, 19.433735]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Casa Gallina - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-56.168350, -34.905134]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Espacio de Arte Contemporáneo - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [72.825833, 18.964700]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Clark House Initiative - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [104.9165275, 11.5636628]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "SA SA BASSAC - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [34.018124, -6.859864]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "La Source du Lion - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-60.641688, -32.944242]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "El Levante - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-70.648204, -33.447503]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Metales Pesados - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-46.6523816, -23.5351122]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Casa do Povo - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [36.8127757, 10.1634717]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "L'Art Rue - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [110.3661793, -7.7830803]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "KUNCI Cultural Studies Center - Arts Collaboratory"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
]
|
||||||
|
}
|
||||||
1025
data/lumbung-gallery-members.json
Normal file
319
data/lumbung-publishers-members.json
Normal file
@ -0,0 +1,319 @@
|
|||||||
|
{
|
||||||
|
"type": "FeatureCollection",
|
||||||
|
"features": [
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-67.02312138226604, 18.473952560246335]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "La Impresora",
|
||||||
|
"website": "https://cargocollectivecom/laimpresora",
|
||||||
|
"listOfNames": [
|
||||||
|
"Amanda Hernández",
|
||||||
|
"Nicole Delgado Poueymirou"
|
||||||
|
]
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [121.48494201935183, 31.248587159325307]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Bananafish Books",
|
||||||
|
"listOfNames": [ "Qing / Wei" ],
|
||||||
|
"website": "https://instagram.com/bananafishbooks"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-2.9342512170102952, 43.26413418446196]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Consonni",
|
||||||
|
"listOfNames": [
|
||||||
|
"Maria Mur Dean",
|
||||||
|
"Munts Brunet"
|
||||||
|
],
|
||||||
|
"website": "https://www.consonni.org"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-99.1347000127044, 19.452826396857443]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Cooperativa Cráter Invertido",
|
||||||
|
"listOfNames": [
|
||||||
|
"Jazael Olguinzapata",
|
||||||
|
"Sari Denisse",
|
||||||
|
"Mario Dominguez"
|
||||||
|
],
|
||||||
|
"website": "https://www.visibleproject.org/blog/project/editorialmovement-mexico-city-mexico/"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [2.1649055407407434, 41.396244293766436]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Erick Beltrán"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-70.66692136271297, -33.442317042843925]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "HAMBRE",
|
||||||
|
"listOfNames": [
|
||||||
|
"Daniela Sepúlveda Guzmán",
|
||||||
|
"Camila González Simon"
|
||||||
|
],
|
||||||
|
"website": "https://hambrehambrehambre.com"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [31.23460265148997, 30.04863553908884]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Kayfa-ta",
|
||||||
|
"listOfNames": [
|
||||||
|
"Maha Maamoun",
|
||||||
|
"Ala Younis"
|
||||||
|
],
|
||||||
|
"website": "www.kayfa-ta.com"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [35.90847989847126, 31.969726971911616]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Kayfa-ta",
|
||||||
|
"listOfNames": [
|
||||||
|
"Maha Maamoun",
|
||||||
|
"Ala Younis"
|
||||||
|
],
|
||||||
|
"website": "www.kayfa-ta.com"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [24.100226353313147, 56.97988198342907]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "kuš!",
|
||||||
|
"listOfNames": [
|
||||||
|
"David Schilter",
|
||||||
|
"Monika Grūzīte"
|
||||||
|
],
|
||||||
|
"website": "http://www.komikss.lv"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [24.932134774628967, 60.1883622930113]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Kutikuti",
|
||||||
|
"listOfNames": [
|
||||||
|
"Petra Virtanen",
|
||||||
|
"Johanna Rojola or roju (they /them)"
|
||||||
|
],
|
||||||
|
"website": "https://kutikutisf.wordpress.com/category/news/"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [106.84599411307272, -6.20175313758691]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Marjin Kiri",
|
||||||
|
"listOfNames": [
|
||||||
|
"Ronny Agustinus",
|
||||||
|
"Pradewi Tri Chatami"
|
||||||
|
],
|
||||||
|
"website": "https://marjinkiri.com"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-56.18580127552417, -34.899210176795584]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "microutopías",
|
||||||
|
"listOfNames": [
|
||||||
|
"Darío Marroche",
|
||||||
|
"Magui Testoni"
|
||||||
|
],
|
||||||
|
"website": "https://microutopias.press"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [8.541196230458853, 47.38275909850193]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Nieves",
|
||||||
|
"listOfNames": ["Benjamin Sommerhalder"],
|
||||||
|
"website": "https://www.nieves.ch"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-74.06936870435806, 4.7283471458218695]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Relampago",
|
||||||
|
"listOfNames": ["Andrés and Valeria"],
|
||||||
|
"website": "https://instagram.com/proyectorelampago"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [9.479151985185684, 51.31700304920649]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Rotopol Press",
|
||||||
|
"listOfNames": ["Rita Fürstenau"],
|
||||||
|
"website": "http://www.rotopolpress.de"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [8.541196230458853, 47.38275909850193]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Strapazin",
|
||||||
|
"listOfNames": [
|
||||||
|
"(David Basler) Milva Stutz",
|
||||||
|
"Lika Nüssli"
|
||||||
|
],
|
||||||
|
"website": "https://strapazin.ch"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [14.506004050784611, 46.062038080618365]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Stripburger",
|
||||||
|
"listOfNames": [
|
||||||
|
"Katerina Mirovic",
|
||||||
|
"Tanja Skale"
|
||||||
|
],
|
||||||
|
"website": "https://www.stripburger.org/en/"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [7.394589665360936, 9.081206604987218]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Jalada Africa",
|
||||||
|
"listOfNames": ["Richard Ali"],
|
||||||
|
"website": "https://www.jaladaafrica.org"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [37.88198388123684, 0.18736237622547486]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Jalada Africa",
|
||||||
|
"listOfNames": ["Wanjeri Gakuru"],
|
||||||
|
"website": "https://www.jaladaafrica.org"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [80.72724100901736, 8.040603024970357]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "The Packet",
|
||||||
|
"listOfNames": ["Abdul Halik Azeez"],
|
||||||
|
"website": "https://www.instagram.com/the_packet"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [-4.159429300086695, 17.67169725681633]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "Les Editions TAKABA",
|
||||||
|
"listOfNames": ["N’fana DIAKITE"],
|
||||||
|
"website": "https://www.facebook.com/editions.takaba"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [113.25937734969307, 23.16313833792756]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "BOLOHO",
|
||||||
|
"listOfNames": [
|
||||||
|
"Di Liu",
|
||||||
|
"Jiaxin Li (Xiaotian)",
|
||||||
|
"Siyan"
|
||||||
|
],
|
||||||
|
"website": "https://instagram.com/readingroom2191"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"type": "Feature",
|
||||||
|
"geometry": {
|
||||||
|
"type": "Point",
|
||||||
|
"coordinates": [32.32078434190578, 1.5643986962732304]
|
||||||
|
},
|
||||||
|
"properties": {
|
||||||
|
"groupName": "David Kaiza",
|
||||||
|
"website": "https://cipesa.org/2016/09/david-kaiza-ugandan-writer-and-journalist/"
|
||||||
|
}
|
||||||
|
}
|
||||||
|
]
|
||||||
|
}
|
||||||
@ -12,3 +12,6 @@ https://ruangrupa.id/feed/
|
|||||||
https://wajukuuarts.wordpress.com/feed/
|
https://wajukuuarts.wordpress.com/feed/
|
||||||
https://www.masartemasaccion.org/feed/?lang=en
|
https://www.masartemasaccion.org/feed/?lang=en
|
||||||
https://www.ruralschoolofeconomics.info/rss.xml
|
https://www.ruralschoolofeconomics.info/rss.xml
|
||||||
|
https://riwanua.id/feed/
|
||||||
|
https://zapier.com/engine/rss/9657521/balik
|
||||||
|
|
||||||
|
|||||||
@ -11,6 +11,8 @@
|
|||||||
{{- partial "news-ticker.html" . -}}
|
{{- partial "news-ticker.html" . -}}
|
||||||
{{- partial "footer.html" . -}}
|
{{- partial "footer.html" . -}}
|
||||||
</body>
|
</body>
|
||||||
|
|
||||||
|
<script src="{{ "js/hugotagsfilter-1.2.2.min.js" | relURL}}"></script>
|
||||||
<script>
|
<script>
|
||||||
function toggleDescription(id) {
|
function toggleDescription(id) {
|
||||||
document.querySelector(id).classList.toggle("collapsed");
|
document.querySelector(id).classList.toggle("collapsed");
|
||||||
@ -33,19 +35,84 @@
|
|||||||
if (document.querySelector('[aria-label="Previous"]')) {
|
if (document.querySelector('[aria-label="Previous"]')) {
|
||||||
document.querySelector('[aria-label="Previous"]').parentElement.classList.add('previous-page-link')
|
document.querySelector('[aria-label="Previous"]').parentElement.classList.add('previous-page-link')
|
||||||
}
|
}
|
||||||
// for toggling submenus in mobile navigation drawer
|
|
||||||
let submenuLinks = document.querySelectorAll('.drawer .has-submenu');
|
|
||||||
[...submenuLinks].forEach(submenuLink => {
|
|
||||||
submenuLink.addEventListener('click', function() {
|
|
||||||
submenuLink.querySelector('.submenu').classList.toggle('opened')
|
|
||||||
})
|
|
||||||
})
|
|
||||||
|
|
||||||
// footer random color
|
// footer random color
|
||||||
var color = ['orange','green','blue'];
|
var color = ['orange','green','blue'];
|
||||||
var footer = document.getElementById("footer");
|
var footer = document.getElementById("footer");
|
||||||
var rand = Math.floor(Math.random() * color.length);
|
var rand = Math.floor(Math.random() * color.length);
|
||||||
footer.classList.add(color[rand]);
|
footer.classList.add(color[rand]);
|
||||||
|
|
||||||
|
// mobile menu
|
||||||
|
document.getElementById("menu-button").onclick=function(){
|
||||||
|
this.classList.toggle("active");
|
||||||
|
document.getElementById("menu").classList.toggle("active");
|
||||||
|
}
|
||||||
|
|
||||||
|
// mobile menu - submenu
|
||||||
|
submenuLinks = document.querySelectorAll(".has-submenu");
|
||||||
|
[...submenuLinks].forEach((t=>{
|
||||||
|
t.addEventListener("click",(function(){t.querySelector(".submenu").classList.toggle("active")}))
|
||||||
|
}));
|
||||||
|
|
||||||
|
// mobile mainfilter
|
||||||
|
document.getElementById("filter-link").onclick=function(){document.getElementById("filter").classList.toggle("active")};
|
||||||
|
|
||||||
|
// mobile filter
|
||||||
|
filterButtons=document.querySelectorAll(".filter-buttons");
|
||||||
|
[...filterButtons].forEach((t=>{
|
||||||
|
t.addEventListener("click",(function(){t.querySelector(".filter-buttons-dropdown").classList.toggle("active");
|
||||||
|
t.querySelector(".filter-by").classList.toggle("active")}))
|
||||||
|
}));
|
||||||
|
|
||||||
|
// load more cards
|
||||||
|
document.getElementById("load-more").onclick=function(){
|
||||||
|
document.getElementById('load-more-paginator').click();
|
||||||
|
}
|
||||||
|
|
||||||
|
// filter config
|
||||||
|
var htfConfig = {
|
||||||
|
filters: [
|
||||||
|
{
|
||||||
|
name: 'tags',
|
||||||
|
prefix: 'tag-',
|
||||||
|
buttonClass: 'tag-button',
|
||||||
|
allSelector: '#selectAllTags',
|
||||||
|
attrName: 'data-tags',
|
||||||
|
selectedPrefix: 'stags-',
|
||||||
|
},
|
||||||
|
{
|
||||||
|
name: 'section',
|
||||||
|
prefix: 'sect-',
|
||||||
|
buttonClass: 'sect-button',
|
||||||
|
allSelector: '#selectAllSections',
|
||||||
|
attrName: 'data-section',
|
||||||
|
selectedPrefix: 'ssect-',
|
||||||
|
},
|
||||||
|
{
|
||||||
|
name: 'contributors',
|
||||||
|
prefix: 'cont-',
|
||||||
|
buttonClass: 'cont-button',
|
||||||
|
allSelector: '#selectAllContributors',
|
||||||
|
attrName: 'data-contributors',
|
||||||
|
selectedPrefix: 'scont-',
|
||||||
|
},
|
||||||
|
{
|
||||||
|
name: 'sources',
|
||||||
|
prefix: 'src-',
|
||||||
|
buttonClass: 'src-button',
|
||||||
|
allSelector: '#selectAllSources',
|
||||||
|
attrName: 'data-sources',
|
||||||
|
selectedPrefix: 'ssrc-',
|
||||||
|
}
|
||||||
|
],
|
||||||
|
showItemClass: "show-item",
|
||||||
|
filterItemClass: "filter-item",
|
||||||
|
activeButtonClass: "active",
|
||||||
|
counterSelector: "selectedItemCount",
|
||||||
|
populateCount: true,
|
||||||
|
setDisabledButtonClass: "disable-button"
|
||||||
|
}
|
||||||
|
var htf = new HugoTagsFilter(htfConfig);
|
||||||
</script>
|
</script>
|
||||||
|
|
||||||
</html>
|
</html>
|
||||||
|
|||||||
@ -1,40 +1,51 @@
|
|||||||
{{ define "main" }}
|
{{ define "main" }}
|
||||||
<main>
|
<main>
|
||||||
<section class='entries'>
|
<section class='entries'>
|
||||||
<div class="h-feed">
|
<div class="h-feed">
|
||||||
{{ range where (.Paginator 13).Pages "Params.hidden" "ne" "true" }}
|
{{ $range := where .Pages "Params.hidden" "ne" "true" }}
|
||||||
|
{{ $paginator := .Paginate $range }}
|
||||||
|
{{ $pageSize := $paginator.PageSize }}
|
||||||
|
{{ $totalPostsToShow := mul $paginator.PageNumber $pageSize }}
|
||||||
|
{{ range $index, $el := (first $totalPostsToShow $range) }}
|
||||||
|
|
||||||
|
<div class='post {{if eq .Section "tv"}}tv{{ end }}' {{ if eq $index (sub $totalPostsToShow $pageSize) }}id="newpage"{{ end }}>
|
||||||
{{if eq .Section "tv"}}
|
{{if eq .Section "tv"}}
|
||||||
{{- partial "video_box.html" . -}}
|
{{- partial "video_box.html" . -}}
|
||||||
|
|
||||||
{{ else if eq .Section "events" }}
|
{{ else if eq .Section "events" }}
|
||||||
{{- partial "partials/calendar_card.html" . -}}
|
{{- partial "partials/calendar_card.html" . -}}
|
||||||
|
|
||||||
{{ else if eq .Section "shouts" }}
|
{{ else if eq .Section "shouts" }}
|
||||||
{{ if in .Params.sources "pen.lumbung.space" }}
|
{{ if in .Params.sources "pen.lumbung.space" }}
|
||||||
{{- partial "pen_card.html" . -}}
|
{{- partial "partials/pen_card.html" . -}}
|
||||||
{{ else }}
|
{{ else }}
|
||||||
{{- partial "shout_card.html" . -}}
|
{{- partial "partials/shout_card.html" . -}}
|
||||||
{{ end }}
|
{{ end }}
|
||||||
|
|
||||||
{{ else if eq .Section "social" }}
|
{{ else if in .Params.sources "pen.lumbung.space" }}
|
||||||
{{- partial "social_card.html" . -}}
|
{{- partial "partials/pen_card.html" . -}}
|
||||||
|
|
||||||
{{ else if eq .Section "publications"}}
|
{{ else if eq .Section "social" }}
|
||||||
{{- partial "book_card.html" . -}}
|
{{- partial "partials/social_card.html" . -}}
|
||||||
|
|
||||||
{{ else if eq .Section "sounds"}}
|
{{ else if eq .Section "publications"}}
|
||||||
{{- partial "sounds_card.html" . -}}
|
{{- partial "partials/book_card.html" . -}}
|
||||||
|
|
||||||
{{ else }}
|
{{ else if eq .Section "sounds"}}
|
||||||
{{- partial "card.html" . -}}
|
{{- partial "sounds_card.html" . -}}
|
||||||
|
|
||||||
{{ end }}
|
{{ else }}
|
||||||
|
{{- partial "card.html" . -}}
|
||||||
|
{{ end }}
|
||||||
|
</div>
|
||||||
{{ end }}
|
{{ end }}
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<nav class="pagination">
|
<div class="page-nav">
|
||||||
{{ template "_internal/pagination.html" . }}
|
{{ if and (gt $paginator.TotalPages 1) ($paginator.HasNext) }}
|
||||||
</nav>
|
<a id="load-more-paginator" class="nextpage" href="{{ $paginator.Next.URL }}#newpage">load more</a>
|
||||||
|
{{ end }}
|
||||||
|
</div>
|
||||||
|
</section>
|
||||||
</main>
|
</main>
|
||||||
{{ end }}
|
{{ end }}
|
||||||
@ -2,13 +2,11 @@
|
|||||||
<main class="main single">
|
<main class="main single">
|
||||||
<article class="h-entry">
|
<article class="h-entry">
|
||||||
<header>
|
<header>
|
||||||
<h1 class="p-name"><a href="{{ .Permalink }}" class="u-url">{{ .Title }}</a></h1>
|
<h1 class="p-name single"><a href="{{ .Permalink }}" class="u-url">{{ .Title }}</a></h1>
|
||||||
<p>
|
<div class="metadata"><span class="from p-author">{{ if .Params.contributors }}By <b>{{range .Params.contributors}} <a href='{{ "/contributors/" | relLangURL }}{{ . | urlize }}/'> {{ . }},</a> {{ end }}</b>{{ end }} {{with .Params.original_link }}originally posted on <b><a href="{{ . }}">{{ end }}{{ .Params.feed_name }}</a></b> on <time class="dt-published" datetime="{{ .Date.Format `Jan 02 2006` }}">{{ .Date.Format "Jan 02, 2006" }}</time></span></div>
|
||||||
Published by <a class="p-author" href="/about">{{ $.Param "author" }}</a>
|
</header>
|
||||||
on <time class="dt-published" datetime="{{ .Date.Format `Jan 02 2006` }}">{{ .Date.Format "Jan 02, 2006" }}</time>
|
|
||||||
</p>
|
|
||||||
|
|
||||||
<div class="e-content">
|
<div class="e-content">
|
||||||
|
{{with .Params.featured_image}}<img src="{{.}}"></img>{{end}}
|
||||||
{{ .Content }}
|
{{ .Content }}
|
||||||
</div>
|
</div>
|
||||||
</article>
|
</article>
|
||||||
|
|||||||
39
themes/lumbung-theme/layouts/events/list.html
Normal file
@ -0,0 +1,39 @@
|
|||||||
|
{{ define "main" }}
|
||||||
|
<main>
|
||||||
|
<section class='entries'>
|
||||||
|
|
||||||
|
{{ $now := (now.Format "060102" ) }}
|
||||||
|
|
||||||
|
{{ $upcoming := slice }}
|
||||||
|
{{ $past := slice}}
|
||||||
|
|
||||||
|
{{ range .Pages }}
|
||||||
|
{{ $t := (substr .Params.event_end 2 8) }}
|
||||||
|
{{ $time := ( replace $t "-" "") }}
|
||||||
|
{{ if ge $time $now }}
|
||||||
|
{{ $upcoming = $upcoming | append . }}
|
||||||
|
{{ else if gt $now $time }}
|
||||||
|
{{ $past = $past | append . }}
|
||||||
|
{{ end }}
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ with $upcoming }}
|
||||||
|
<div class="upcoming event-list">
|
||||||
|
<div class='tape-label'><span>upcoming events</span></div>
|
||||||
|
{{ range $upcoming}}
|
||||||
|
{{- partial "event_list_item.html" . -}}
|
||||||
|
{{end}}
|
||||||
|
</div>
|
||||||
|
{{end}}
|
||||||
|
{{ with $past }}
|
||||||
|
<div class="past event-list">
|
||||||
|
<div class='tape-label'><span>past events</span></div>
|
||||||
|
{{ range $past }}
|
||||||
|
{{- partial "event_list_item.html" . -}}
|
||||||
|
{{ end }}
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
</section>
|
||||||
|
</main>
|
||||||
|
{{ end }}
|
||||||
@ -1,8 +1,7 @@
|
|||||||
{{ define "main" }}
|
{{ define "main" }}
|
||||||
|
|
||||||
<main>
|
<main>
|
||||||
<section class='entries'>
|
<section class='entries'>
|
||||||
|
|
||||||
<div class="h-feed">
|
<div class="h-feed">
|
||||||
{{ $range := .Site.RegularPages }}
|
{{ $range := .Site.RegularPages }}
|
||||||
{{ $paginator := .Paginate $range }}
|
{{ $paginator := .Paginate $range }}
|
||||||
@ -10,8 +9,8 @@
|
|||||||
{{ $totalPostsToShow := mul $paginator.PageNumber $pageSize }}
|
{{ $totalPostsToShow := mul $paginator.PageNumber $pageSize }}
|
||||||
{{ range $index, $el := (first $totalPostsToShow .Site.RegularPages) }}
|
{{ range $index, $el := (first $totalPostsToShow .Site.RegularPages) }}
|
||||||
|
|
||||||
<div class="post" {{ if eq $index (sub $totalPostsToShow $pageSize) }}id="newpage"{{ end }}>
|
<div class='post {{if eq .Section "tv"}}tv{{ end }}' {{ if eq $index (sub $totalPostsToShow $pageSize) }}id="newpage"{{ end }}>
|
||||||
{{if eq .Section "tv"}}
|
{{if eq .Section "tv"}}
|
||||||
{{- partial "video_box.html" . -}}
|
{{- partial "video_box.html" . -}}
|
||||||
|
|
||||||
{{ else if eq .Section "events" }}
|
{{ else if eq .Section "events" }}
|
||||||
@ -19,16 +18,26 @@
|
|||||||
|
|
||||||
{{ else if eq .Section "shouts" }}
|
{{ else if eq .Section "shouts" }}
|
||||||
{{ if in .Params.sources "pen.lumbung.space" }}
|
{{ if in .Params.sources "pen.lumbung.space" }}
|
||||||
{{- partial "pen_card.html" . -}}
|
{{- partial "partials/pen_card.html" . -}}
|
||||||
{{ else }}
|
{{ else }}
|
||||||
{{- partial "shout_card.html" . -}}
|
{{- partial "partials/shout_card.html" . -}}
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ else if eq .Section "pen" }}
|
||||||
|
{{ if in .Params.sources "pen.lumbung.space" }}
|
||||||
|
{{- partial "partials/pen_card.html" . -}}
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
{{ else if eq .Section "timeline"}}
|
||||||
|
{{ if in .Params.sources "pen.lumbung.space" }}
|
||||||
|
{{- partial "partials/pen_card.html" . -}}
|
||||||
{{ end }}
|
{{ end }}
|
||||||
|
|
||||||
{{ else if eq .Section "social" }}
|
{{ else if eq .Section "social" }}
|
||||||
{{- partial "social_card.html" . -}}
|
{{- partial "partials/social_card.html" . -}}
|
||||||
|
|
||||||
{{ else if eq .Section "publications"}}
|
{{ else if eq .Section "publications"}}
|
||||||
{{- partial "book_card.html" . -}}
|
{{- partial "partials/book_card.html" . -}}
|
||||||
|
|
||||||
{{ else if eq .Section "sounds"}}
|
{{ else if eq .Section "sounds"}}
|
||||||
{{- partial "sounds_card.html" . -}}
|
{{- partial "sounds_card.html" . -}}
|
||||||
@ -36,15 +45,14 @@
|
|||||||
{{ else }}
|
{{ else }}
|
||||||
{{- partial "card.html" . -}}
|
{{- partial "card.html" . -}}
|
||||||
{{ end }}
|
{{ end }}
|
||||||
</div>
|
</div>
|
||||||
{{ end }}
|
{{ end }}
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="page-nav">
|
<div class="page-nav">
|
||||||
{{ if and (gt $paginator.TotalPages 1) ($paginator.HasNext) }}
|
{{ if and (gt $paginator.TotalPages 1) ($paginator.HasNext) }}
|
||||||
<a class="nextpage" href="{{ $paginator.Next.URL }}#newpage">Next Page</a>
|
<a id="load-more-paginator" class="nextpage" href="{{ $paginator.Next.URL }}#newpage">load more</a>
|
||||||
{{ end }}
|
{{ end }}
|
||||||
<a class="nextpage load-all-trigger" href="{{ $paginator.Last.URL }}">Load all</a>
|
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="lumbung-radio-player" onclick="window.open('https://lumbungradio.stationofcommons.org', 'Lumbung Radio', 'height=800,width=450')">
|
<div class="lumbung-radio-player" onclick="window.open('https://lumbungradio.stationofcommons.org', 'Lumbung Radio', 'height=800,width=450')">
|
||||||
@ -54,7 +62,8 @@
|
|||||||
<span>lumbung radio</span>
|
<span>lumbung radio</span>
|
||||||
<img src="/img/lumbung-radio-logo.png" alt="" height="30">
|
<img src="/img/lumbung-radio-logo.png" alt="" height="30">
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
</section>
|
</section>
|
||||||
</main>
|
</main>
|
||||||
|
|
||||||
{{ end }}
|
{{ end }}
|
||||||
16
themes/lumbung-theme/layouts/kios/list.html
Normal file
@ -0,0 +1,16 @@
|
|||||||
|
{{ define "main" }}
|
||||||
|
<main class="kios-page">
|
||||||
|
{{.Content}}
|
||||||
|
|
||||||
|
<section class='entries'>
|
||||||
|
<div class="h-feed">
|
||||||
|
{{ range where (.Paginator 13).Pages "Params.hidden" "ne" "true" }}
|
||||||
|
{{- partial "publishers_post_card.html" . -}}
|
||||||
|
{{ end }}
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<nav class="pagination">
|
||||||
|
{{ template "_internal/pagination.html" . }}
|
||||||
|
</nav>
|
||||||
|
</main>
|
||||||
|
{{ end }}
|
||||||
@ -1,39 +1,39 @@
|
|||||||
<div class='book card'>
|
<div class='book card filter-item'>
|
||||||
<article class="h-entry book">
|
<article class="h-entry book">
|
||||||
<div class="tape-label book"><span><time class="dt-published" datetime="{{ .Date.Format `Jan 02 2006` }}">{{ .Date.Format "Jan 02, 2006" }}</time></span><div></div></div>
|
<div class="tape-label book"><span><time class="dt-published" datetime="{{ .Date.Format `Jan 02 2006` }}">{{ .Date.Format "Jan 02, 2006" }}</time></span><div></div></div>
|
||||||
|
|
||||||
{{ $postPermalink := .Permalink}}
|
{{ $postPermalink := .Permalink}}
|
||||||
</header>
|
</header>
|
||||||
|
|
||||||
{{ with (index (.Resources.ByType "image") 0) }}
|
{{ with (index (.Resources.ByType "image") 0) }}
|
||||||
{{ $height := add .Height 0.0}}
|
{{ $height := add .Height 0.0}}
|
||||||
{{ $ratio := div $height .Width}}
|
{{ $ratio := div $height .Width}}
|
||||||
{{ $thumb := .Fit "540x540 q80 webp"}}
|
{{ $thumb := .Fit "540x540 q80 webp"}}
|
||||||
<div class="p-summary{{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
<div class="p-summary{{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
||||||
<div class="summary-image {{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
<div class="summary-image {{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
||||||
<a href="{{ $postPermalink }}"><img src="{{ $thumb.Permalink }}" alt="{{ .Title }}"> </a>
|
<a href="{{ $postPermalink }}"><img src="{{ $thumb.Permalink }}" alt="{{ .Title }}"> </a>
|
||||||
</div>
|
|
||||||
{{ else }}
|
|
||||||
<div class="p-summary">
|
|
||||||
{{ end }}
|
|
||||||
<header>
|
|
||||||
<h2 class="p-name"><a href="{{ .Permalink }}" class="u-url">
|
|
||||||
{{.Title}}</a></h2>
|
|
||||||
</header>
|
|
||||||
<div class="summary-text">
|
|
||||||
{{ .Summary }}
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="shout-source"></div>
|
|
||||||
|
|
||||||
<footer class='post-footer'>
|
|
||||||
<div class='footer-metadata'>
|
|
||||||
<span class="from p-author">{{ if .Params.authors }}By {{range .Params.authors}}<b> <a href='{{ "/authors/" | relLangURL }}{{ . | urlize }}/'> {{ . }}</a> {{end}}</b> on{{ end }}</span>
|
|
||||||
|
|
||||||
{{ if .Truncated }}
|
|
||||||
<div class="footer-filler"></div>
|
|
||||||
<div class='read-more'><a href="{{ .RelPermalink }}">Read More…</a></div>
|
|
||||||
{{ end }}
|
|
||||||
</footer>
|
|
||||||
</article>
|
|
||||||
</div>
|
</div>
|
||||||
|
{{ else }}
|
||||||
|
<div class="p-summary">
|
||||||
|
{{ end }}
|
||||||
|
<header>
|
||||||
|
<h2 class="p-name"><a href="{{ .Permalink }}" class="u-url">
|
||||||
|
{{.Title}}</a></h2>
|
||||||
|
</header>
|
||||||
|
<div class="summary-text">
|
||||||
|
{{ .Summary }}
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="shout-source"></div>
|
||||||
|
|
||||||
|
<footer class='post-footer'>
|
||||||
|
<div class='footer-metadata'>
|
||||||
|
<span class="from p-author">{{ if .Params.authors }}By {{range .Params.authors}}<b> <a href='{{ "/authors/" | relLangURL }}{{ . | urlize }}/'> {{ . }}</a> {{end}}</b> on{{ end }}</span>
|
||||||
|
|
||||||
|
{{ if .Truncated }}
|
||||||
|
<div class="footer-filler"></div>
|
||||||
|
<div class='read-more'><a href="{{ .RelPermalink }}">Read More…</a></div>
|
||||||
|
{{ end }}
|
||||||
|
</footer>
|
||||||
|
</article>
|
||||||
|
</div>
|
||||||
|
|||||||
@ -1,5 +1,5 @@
|
|||||||
{{ $t := (time .Params.event_end) }}
|
{{ $t := (time .Params.event_end) }}
|
||||||
<div class='card calendar {{ if $t.Before now }}past{{end}}'>
|
<div class='card calendar {{ if $t.Before now }}past{{end}} filter-item' data-section="{{ .Section }}" data-sources='{{- partial "data/sources.html" . -}}' data-contributors='{{- partial "data/contributors.html" . -}}' data-tags='{{- partial "data/tags.html" . -}}'>
|
||||||
<div class='date tape-label'><span> {{ substr .Params.date 0 11}}</span></div>
|
<div class='date tape-label'><span> {{ substr .Params.date 0 11}}</span></div>
|
||||||
<article class="h-event calendar ">
|
<article class="h-event calendar ">
|
||||||
<header>
|
<header>
|
||||||
|
|||||||
@ -1,4 +1,4 @@
|
|||||||
<div class='card filter-item' data-section="{{ .Section }}" data-cats='{{- partial "data/categories.html" . -}}' data-authors='{{- partial "data/authors.html" . -}}' data-tags='{{- partial "data/tags.html" . -}}'>
|
<div class='card filter-item' data-section="{{ .Section }}" data-sources='{{- partial "data/sources.html" . -}}' data-contributors='{{- partial "data/contributors.html" . -}}' data-tags='{{- partial "data/tags.html" . -}}'>
|
||||||
<article class="h-entry">
|
<article class="h-entry">
|
||||||
<header>
|
<header>
|
||||||
<h2 class="p-name"><a href="{{ .Permalink }}" class="u-url">{{ .Title }}</a></h2>
|
<h2 class="p-name"><a href="{{ .Permalink }}" class="u-url">{{ .Title }}</a></h2>
|
||||||
|
|||||||
@ -0,0 +1 @@
|
|||||||
|
{{ with .Params.contributors }}{{ if eq ( printf "%T" . ) "string" }}{{ . | replaceRE "[.]" "_" | urlize }}{{ else if eq ( printf "%T" . ) "[]string" }}{{ range . }}{{ . | replaceRE "[.]" "_" | urlize }} {{end}}{{end}}{{else}}no-contributor{{end}}
|
||||||
1
themes/lumbung-theme/layouts/partials/data/sources.html
Normal file
@ -0,0 +1 @@
|
|||||||
|
{{ with .Params.sources }}{{ if eq ( printf "%T" . ) "string" }}{{ . | replaceRE "[.]" "_" | urlize }}{{ else if eq ( printf "%T" . ) "[]string" }}{{ range . }}{{ . | replaceRE "[.]" "_" | urlize }} {{end}}{{end}}{{else}}no-sources{{end}}
|
||||||
19
themes/lumbung-theme/layouts/partials/event_list_item.html
Normal file
@ -0,0 +1,19 @@
|
|||||||
|
{{ $t := (time .Params.event_end) }}
|
||||||
|
<div class='event-list-item'>
|
||||||
|
<div class='date-start'><span> {{ substr .Params.event_begin 0 11}}</span></div>
|
||||||
|
<div class='title'><h2 class="p-name"><a href="{{ .Permalink }}" class="u-url">{{ .Title }}</a></h2></div>
|
||||||
|
<div class='time'>
|
||||||
|
<div class='start-scroller'>
|
||||||
|
<marquee behavior="scroll" direction="left">
|
||||||
|
{{ .Params.localized_begin | markdownify }}
|
||||||
|
</marquee>
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class='duration'>Duration: <b>{{ .Params.duration }}</b></div>
|
||||||
|
<div class='location'>{{ .Params.location | markdownify }}</div>
|
||||||
|
<input class='descr_button' type='checkbox' id='toggle-{{ .Params.uid }}'/>
|
||||||
|
<label class='calendar' for='toggle-{{ .Params.uid }}'>↕</label>
|
||||||
|
<div class='calendar description p-description' id='event-{{ .Params.uid }}'>
|
||||||
|
{{.Content}}
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
@ -12,6 +12,7 @@
|
|||||||
<div class="filter-container">
|
<div class="filter-container">
|
||||||
<div class="filter-information">
|
<div class="filter-information">
|
||||||
<div><span id="selectedItemCount"></span> Cards</div>
|
<div><span id="selectedItemCount"></span> Cards</div>
|
||||||
|
<div id="load-more">load more cards</div>
|
||||||
</div>
|
</div>
|
||||||
<div class="filter-buttons-container">
|
<div class="filter-buttons-container">
|
||||||
<div class="filter-buttons">
|
<div class="filter-buttons">
|
||||||
@ -34,14 +35,14 @@
|
|||||||
by contributors
|
by contributors
|
||||||
</button>
|
</button>
|
||||||
<div class="filter-buttons-dropdown">
|
<div class="filter-buttons-dropdown">
|
||||||
{{ range .Site.Taxonomies.authors }}
|
{{ range .Site.Taxonomies.contributors }}
|
||||||
<button xx class="auth-button filter-button" id="auth-{{ .Page.Title | replaceRE "[.]" "_" | urlize }}" onclick="htf.checkFilter('{{ .Page.Title | replaceRE "[.]" "_" | urlize }}', 'auth-')"><svg enable-background="new 0 0 14.9 14.9" version="1.1" viewBox="-2 -2 18.9 18.9" xml:space="preserve" xmlns="http://www.w3.org/2000/svg"><path d="m11.8 1.9c-0.8-1.2-2.1-1.8-3.8-1.6-0.8-0.3-1.6-0.4-2.4-0.1-2.3 0.8-3.9 2.4-5 4.5-1.4 2.6-0.5 6.8 2.4 8.1h0.1c0.2 0.2 0.5 0.3 0.8 0.4 0.4 0.6 0.9 1.1 1.6 1.3 1.9 0.7 4.1 0.1 5.5-1.2 0.9-0.6 1.6-1.4 2-2.4 1-0.9 1.6-2.2 1.8-3.5 0.3-2.2-0.7-4.7-3-5.5z"/></svg> <span class="filter-title">{{ .Page.Title }}</span> <span id="sauth-{{ .Page.Title | replaceRE "[.]" "_" | urlize }}"></span>
|
<button xx class="cont-button filter-button" id="cont-{{ .Page.Title | replaceRE "[.]" "_" | urlize }}" onclick="htf.checkFilter('{{ .Page.Title | replaceRE "[.]" "_" | urlize }}', 'cont-')"><svg enable-background="new 0 0 14.9 14.9" version="1.1" viewBox="-2 -2 18.9 18.9" xml:space="preserve" xmlns="http://www.w3.org/2000/svg"><path d="m11.8 1.9c-0.8-1.2-2.1-1.8-3.8-1.6-0.8-0.3-1.6-0.4-2.4-0.1-2.3 0.8-3.9 2.4-5 4.5-1.4 2.6-0.5 6.8 2.4 8.1h0.1c0.2 0.2 0.5 0.3 0.8 0.4 0.4 0.6 0.9 1.1 1.6 1.3 1.9 0.7 4.1 0.1 5.5-1.2 0.9-0.6 1.6-1.4 2-2.4 1-0.9 1.6-2.2 1.8-3.5 0.3-2.2-0.7-4.7-3-5.5z"/></svg> <span class="filter-title">{{ .Page.Title }}</span> <span id="scont-{{ .Page.Title | replaceRE "[.]" "_" | urlize }}"></span>
|
||||||
</button>
|
</button>
|
||||||
{{ end }}
|
{{ end }}
|
||||||
|
|
||||||
<button xx class="auth-button filter-button" id="auth-no-author" onclick="htf.checkFilter('no-author', 'auth-')"><svg enable-background="new 0 0 14.9 14.9" version="1.1" viewBox="-2 -2 18.9 18.9" xml:space="preserve" xmlns="http://www.w3.org/2000/svg"><path d="m11.8 1.9c-0.8-1.2-2.1-1.8-3.8-1.6-0.8-0.3-1.6-0.4-2.4-0.1-2.3 0.8-3.9 2.4-5 4.5-1.4 2.6-0.5 6.8 2.4 8.1h0.1c0.2 0.2 0.5 0.3 0.8 0.4 0.4 0.6 0.9 1.1 1.6 1.3 1.9 0.7 4.1 0.1 5.5-1.2 0.9-0.6 1.6-1.4 2-2.4 1-0.9 1.6-2.2 1.8-3.5 0.3-2.2-0.7-4.7-3-5.5z"/></svg> <span class="filter-title">No contributors</span><span id="sauth-no-author"></span>
|
<button xx class="cont-button filter-button" id="cont-no-contributor" onclick="htf.checkFilter('no-contributor', 'cont-')"><svg enable-background="new 0 0 14.9 14.9" version="1.1" viewBox="-2 -2 18.9 18.9" xml:space="preserve" xmlns="http://www.w3.org/2000/svg"><path d="m11.8 1.9c-0.8-1.2-2.1-1.8-3.8-1.6-0.8-0.3-1.6-0.4-2.4-0.1-2.3 0.8-3.9 2.4-5 4.5-1.4 2.6-0.5 6.8 2.4 8.1h0.1c0.2 0.2 0.5 0.3 0.8 0.4 0.4 0.6 0.9 1.1 1.6 1.3 1.9 0.7 4.1 0.1 5.5-1.2 0.9-0.6 1.6-1.4 2-2.4 1-0.9 1.6-2.2 1.8-3.5 0.3-2.2-0.7-4.7-3-5.5z"/></svg> <span class="filter-title">No contributors</span><span id="scont-no-contributor"></span>
|
||||||
</button>
|
</button>
|
||||||
<button xx id="selectAllAuthors" class="filter-all" onclick="htf.showAll('authors')">
|
<button xx id="selectAllContributors" class="filter-all" onclick="htf.showAll('contributors')">
|
||||||
All contributors
|
All contributors
|
||||||
</button>
|
</button>
|
||||||
</div>
|
</div>
|
||||||
@ -52,13 +53,13 @@
|
|||||||
by sources
|
by sources
|
||||||
</button>
|
</button>
|
||||||
<div class="filter-buttons-dropdown">
|
<div class="filter-buttons-dropdown">
|
||||||
{{ range .Site.Taxonomies.categories }}
|
{{ range .Site.Taxonomies.sources }}
|
||||||
<button xx class="cat-button filter-button" id="cat-{{ .Page.Title | replaceRE "[.]" "_" | urlize }}" onclick="htf.checkFilter('{{ .Page.Title | replaceRE "[.]" "_" | urlize }}', 'cat-')"><svg enable-background="new 0 0 14.9 14.9" version="1.1" viewBox="-2 -2 18.9 18.9" xml:space="preserve" xmlns="http://www.w3.org/2000/svg"><path d="m11.8 1.9c-0.8-1.2-2.1-1.8-3.8-1.6-0.8-0.3-1.6-0.4-2.4-0.1-2.3 0.8-3.9 2.4-5 4.5-1.4 2.6-0.5 6.8 2.4 8.1h0.1c0.2 0.2 0.5 0.3 0.8 0.4 0.4 0.6 0.9 1.1 1.6 1.3 1.9 0.7 4.1 0.1 5.5-1.2 0.9-0.6 1.6-1.4 2-2.4 1-0.9 1.6-2.2 1.8-3.5 0.3-2.2-0.7-4.7-3-5.5z"/></svg> <span class="filter-title">{{ .Page.Title }}</span> <span id="scat-{{ .Page.Title | replaceRE "[.]" "_" | urlize }}"></span>
|
<button xx class="src-button filter-button" id="src-{{ .Page.Title | replaceRE "[.]" "_" | urlize }}" onclick="htf.checkFilter('{{ .Page.Title | replaceRE "[.]" "_" | urlize }}', 'src-')"><svg enable-background="new 0 0 14.9 14.9" version="1.1" viewBox="-2 -2 18.9 18.9" xml:space="preserve" xmlns="http://www.w3.org/2000/svg"><path d="m11.8 1.9c-0.8-1.2-2.1-1.8-3.8-1.6-0.8-0.3-1.6-0.4-2.4-0.1-2.3 0.8-3.9 2.4-5 4.5-1.4 2.6-0.5 6.8 2.4 8.1h0.1c0.2 0.2 0.5 0.3 0.8 0.4 0.4 0.6 0.9 1.1 1.6 1.3 1.9 0.7 4.1 0.1 5.5-1.2 0.9-0.6 1.6-1.4 2-2.4 1-0.9 1.6-2.2 1.8-3.5 0.3-2.2-0.7-4.7-3-5.5z"/></svg> <span class="filter-title">{{ .Page.Title }}</span> <span id="ssrc-{{ .Page.Title | replaceRE "[.]" "_" | urlize }}"></span>
|
||||||
</button>
|
</button>
|
||||||
{{ end }}
|
{{ end }}
|
||||||
<button xx class="cat-button filter-button" id="cat-no-cat" onclick="htf.checkFilter('no-cat', 'cat-')"><svg enable-background="new 0 0 14.9 14.9" version="1.1" viewBox="-2 -2 18.9 18.9" xml:space="preserve" xmlns="http://www.w3.org/2000/svg"><path d="m11.8 1.9c-0.8-1.2-2.1-1.8-3.8-1.6-0.8-0.3-1.6-0.4-2.4-0.1-2.3 0.8-3.9 2.4-5 4.5-1.4 2.6-0.5 6.8 2.4 8.1h0.1c0.2 0.2 0.5 0.3 0.8 0.4 0.4 0.6 0.9 1.1 1.6 1.3 1.9 0.7 4.1 0.1 5.5-1.2 0.9-0.6 1.6-1.4 2-2.4 1-0.9 1.6-2.2 1.8-3.5 0.3-2.2-0.7-4.7-3-5.5z"/></svg> <span class="filter-title">No sources</span> <span id="scat-no-cat"></span>
|
<button xx class="src-button filter-button" id="src-no-sources" onclick="htf.checkFilter('no-sources', 'src-')"><svg enable-background="new 0 0 14.9 14.9" version="1.1" viewBox="-2 -2 18.9 18.9" xml:space="preserve" xmlns="http://www.w3.org/2000/svg"><path d="m11.8 1.9c-0.8-1.2-2.1-1.8-3.8-1.6-0.8-0.3-1.6-0.4-2.4-0.1-2.3 0.8-3.9 2.4-5 4.5-1.4 2.6-0.5 6.8 2.4 8.1h0.1c0.2 0.2 0.5 0.3 0.8 0.4 0.4 0.6 0.9 1.1 1.6 1.3 1.9 0.7 4.1 0.1 5.5-1.2 0.9-0.6 1.6-1.4 2-2.4 1-0.9 1.6-2.2 1.8-3.5 0.3-2.2-0.7-4.7-3-5.5z"/></svg> <span class="filter-title">No sources</span> <span id="ssrc-no-sources"></span>
|
||||||
</button>
|
</button>
|
||||||
<button xx id="selectAllCats" class="filter-all" onclick="htf.showAll('cats')">
|
<button xx id="selectAllSources" class="filter-all" onclick="htf.showAll('sources')">
|
||||||
All sources
|
All sources
|
||||||
</button>
|
</button>
|
||||||
</div>
|
</div>
|
||||||
|
|||||||
@ -18,9 +18,4 @@
|
|||||||
<div class="f-credits">
|
<div class="f-credits">
|
||||||
<a href="https://panduan.lumbung.space/share/684ea8a2-bc47-4111-acf2-f88a200b640f">Imprint</a> - <a href="https://panduan.lumbung.space/share/8a742222-2561-4d67-a9f1-6c7c4fe8bead">Privacy Policy</a> - <a href="https://panduan.lumbung.space/share/507566f6-6b7e-402e-bfd4-034feebdcba6">Glossary</a> - <a href="https://panduan.lumbung.space/share/ef6f6638-856d-4c9a-ab89-d82af567aba4">Terms of Use</a>
|
<a href="https://panduan.lumbung.space/share/684ea8a2-bc47-4111-acf2-f88a200b640f">Imprint</a> - <a href="https://panduan.lumbung.space/share/8a742222-2561-4d67-a9f1-6c7c4fe8bead">Privacy Policy</a> - <a href="https://panduan.lumbung.space/share/507566f6-6b7e-402e-bfd4-034feebdcba6">Glossary</a> - <a href="https://panduan.lumbung.space/share/ef6f6638-856d-4c9a-ab89-d82af567aba4">Terms of Use</a>
|
||||||
</div>
|
</div>
|
||||||
</footer>
|
</footer>
|
||||||
|
|
||||||
<script src="{{ "js/hugotagsfilter-1.2.2.min.js" | relURL}}"></script>
|
|
||||||
<script>
|
|
||||||
document.getElementById("menu-button").onclick=function(){this.classList.toggle("active"),document.getElementById("menu").classList.toggle("active")},submenuLinks=document.querySelectorAll(".has-submenu"),[...submenuLinks].forEach((t=>{t.addEventListener("click",(function(){t.querySelector(".submenu").classList.toggle("active")}))})),filterButtons=document.querySelectorAll(".filter-buttons"),[...filterButtons].forEach((t=>{t.addEventListener("click",(function(){t.querySeltive"),t.querySelector(".filter-by").classList.toggle("active")}))})),document.getElementById("filter-link").onclick=function(){document.getElementById("filter").classList.toggle("active")};var htfConfig={filters:[{name:"tags",prefix:"tag-",buttonClass:"tag-button",allSelector:"#selectAllTags",attrName:"data-tags",selectedPrefix:"stags-"},{name:"sectiector(".filter-buttons-dropdown").classList.toggle("acon",prefix:"sect-",buttonClass:"sect-button",allSelector:"#selectAllSections",attrName:"data-section",selectedPrefix:"ssect-"},{name:"authors",prefix:"auth-",buttonClass:"auth-button",allSelector:"#selectAllAuthors",attrName:"data-authors",selectedPrefix:"sauth-"},{name:"cats",prefix:"cat-",buttonClass:"cat-button",allSelector:"#selectAllCats",attrName:"data-cats",selectedPrefix:"scat-"}],showItemClass:"show-item",filterItemClass:"filter-item",activeButtonClass:"active",counterSelector:"selectedItemCount",populateCount:!0,setDisabledButtonClass:"disable-button"},htf=new HugoTagsFilter(htfConfig);
|
|
||||||
</script>
|
|
||||||
@ -25,4 +25,5 @@
|
|||||||
{{ with .OutputFormats.Get "rss" -}}
|
{{ with .OutputFormats.Get "rss" -}}
|
||||||
{{ printf `<link rel="%s" type="%s" href="%s" title="%s" />` .Rel .MediaType.Type .Permalink $.Site.Title | safeHTML }}
|
{{ printf `<link rel="%s" type="%s" href="%s" title="%s" />` .Rel .MediaType.Type .Permalink $.Site.Title | safeHTML }}
|
||||||
{{ end -}}
|
{{ end -}}
|
||||||
|
|
||||||
</head>
|
</head>
|
||||||
|
|||||||
@ -7,7 +7,7 @@
|
|||||||
</header>
|
</header>
|
||||||
<div class="menu-row">
|
<div class="menu-row">
|
||||||
<nav id="menu" class="menu">
|
<nav id="menu" class="menu">
|
||||||
<img class="menu-dot" src="/img/black-dot.svg" alt="black dot">
|
<a href="#"><img class="menu-dot" src="/img/black-dot.svg" alt="black dot"></a>
|
||||||
<ul>
|
<ul>
|
||||||
<li><a href="/timeline/">harvest</a></li>
|
<li><a href="/timeline/">harvest</a></li>
|
||||||
{{/* <li><a href="/about/">about</a></li> */}}
|
{{/* <li><a href="/about/">about</a></li> */}}
|
||||||
@ -22,6 +22,7 @@
|
|||||||
<li><a href="/social/">social</a></li>
|
<li><a href="/social/">social</a></li>
|
||||||
<li><a href="/sources/pen.lumbung.space/">pen</a></li>
|
<li><a href="/sources/pen.lumbung.space/">pen</a></li>
|
||||||
<li><a href="/shouts/">shouts</a></li>
|
<li><a href="/shouts/">shouts</a></li>
|
||||||
|
<li><a href="/publishers/">publishers</a></li>
|
||||||
<li class="has-submenu">ekonomi
|
<li class="has-submenu">ekonomi
|
||||||
<ul class="submenu">
|
<ul class="submenu">
|
||||||
<li><a href="/tags/lumbungkiosproducts/">kios</a></li>
|
<li><a href="/tags/lumbungkiosproducts/">kios</a></li>
|
||||||
@ -31,17 +32,14 @@
|
|||||||
<li><a href="https://books.lumbung.space">books</a></li>
|
<li><a href="https://books.lumbung.space">books</a></li>
|
||||||
</ul>
|
</ul>
|
||||||
<div class="login-menu"><a href="https://members.lumbung.space">login</a></div>
|
<div class="login-menu"><a href="https://members.lumbung.space">login</a></div>
|
||||||
|
|
||||||
</nav>
|
</nav>
|
||||||
{{ if .Site.Params.mainSections }}
|
|
||||||
|
|
||||||
{{- partial "filter-nav.html" . -}}
|
{{- partial "filter-nav.html" . -}}
|
||||||
{{ end }}
|
|
||||||
<div class="login"><a href="https://members.lumbung.space">login</a></div>
|
<div class="login"><a href="https://members.lumbung.space">login</a></div>
|
||||||
</div>
|
|
||||||
<div class="menu-button" id="menu-button">
|
<div class="menu-button" id="menu-button">
|
||||||
<div class="menu-button--line"></div>
|
<div class="menu-button--line"></div>
|
||||||
<div class="menu-button--line"></div>
|
<div class="menu-button--line"></div>
|
||||||
<div class="menu-button--line"></div>
|
<div class="menu-button--line"></div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
|||||||
@ -1 +0,0 @@
|
|||||||
<iframe src="https://documenta-fifteen.de/en/external-ticker-lumbung/" sandbox="allow-same-origin allow-scripts allow-popups allow-popups-to-escape-sandbox" scrolling="no" loading="lazy" style="overflow: hidden" width="100%" height="80px" frameborder="0"></iframe>
|
|
||||||
@ -1,14 +1,14 @@
|
|||||||
<div class='pen card {{ .Params.feed_name }}' data-section="{{ .Section }}" data-cats='{{- partial "data/categories.html" . -}}' data-authors='{{- partial "data/authors.html" . -}}' data-tags='{{- partial "data/tags.html" . -}}'>
|
<div class='pen card {{ .Params.feed_name }} filter-item' data-section="{{ .Section }}" data-sources='{{- partial "data/sources.html" . -}}' data-contributors='{{- partial "data/contributors.html" . -}}' data-tags='{{- partial "data/tags.html" . -}}'>
|
||||||
<article class="h-entry pen">
|
<article class="h-entry pen">
|
||||||
<header>
|
<header>
|
||||||
<div class="pen-source"><span class="from p-author">From {{ if .Params.contributors }}<b>{{range .Params.contributors}} <a href='{{ "/contributors/" | relLangURL }}{{ . | urlize }}/'> {{ . }}</a> {{end}}</b> at {{ end }}<a href="{{ "/sources/" | relLangURL }}{{ .Params.feed_name | urlize }}">{{ .Params.feed_name }}</a></span></div>
|
<div class="pen-source"><span class="from p-author">From {{ if .Params.author }}<b>{{.Params.author}}</b> at {{ end }}<a href="{{ "/sources/" | relLangURL }}{{ .Params.feed_name | urlize }}">{{ .Params.feed_name }}</a></span></div>
|
||||||
|
|
||||||
{{ $postPermalink := .Permalink}}
|
{{ $postPermalink := .Permalink}}
|
||||||
<time class="dt-published" datetime="{{ .Date.Format `Jan 02 2006` }}">{{ .Date.Format "Jan 02, 2006" }}</time>
|
<time class="dt-published" datetime="{{ .Date.Format `Jan 02 2006` }}">{{ .Date.Format "Jan 02, 2006" }}</time>
|
||||||
<h2 class="p-name"><a href="{{ .Permalink }}" class="u-url">{{ .Title }}</a></h2>
|
<h2 class="p-name"><a href="{{ .Permalink }}" class="u-url">{{ .Title }}</a></h2>
|
||||||
|
|
||||||
</header>
|
</header>
|
||||||
|
|
||||||
{{ with (index (.Resources.ByType "image") 0) }}
|
{{ with (index (.Resources.ByType "image") 0) }}
|
||||||
{{ $height := add .Height 0.0}}
|
{{ $height := add .Height 0.0}}
|
||||||
{{ $ratio := div $height .Width}}
|
{{ $ratio := div $height .Width}}
|
||||||
@ -24,7 +24,19 @@
|
|||||||
{{ .Summary }}
|
{{ .Summary }}
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
<small>this should show the first image in the content</small>
|
||||||
|
{{$first_image := ""}}
|
||||||
|
{{$matches := findRESubmatch `<img\s.*?src=(?:'|")([^'">]+)(?:'|")` .Content 1 }}
|
||||||
|
{{range $matches}}{{$first_image = index . 1}}{{end}}
|
||||||
|
{{with .Resources.Get $first_image}}
|
||||||
|
{{if .ResourceType}}
|
||||||
|
{{.ResourceType}}
|
||||||
|
{{.MediaType}}
|
||||||
|
<img src="{{ .Permalink }}" alt="">
|
||||||
|
{{/* uncomment below to crash the build*/}}
|
||||||
|
{{.Width}}
|
||||||
|
{{end}}
|
||||||
|
{{end}}
|
||||||
<footer class='post-footer'>
|
<footer class='post-footer'>
|
||||||
<a href="{{ .RelPermalink }}">
|
<a href="{{ .RelPermalink }}">
|
||||||
<svg width="11" height="11" viewBox="0 0 11 11" xmlns="http://www.w3.org/2000/svg">
|
<svg width="11" height="11" viewBox="0 0 11 11" xmlns="http://www.w3.org/2000/svg">
|
||||||
|
|||||||
@ -0,0 +1,46 @@
|
|||||||
|
<div class='publishers social card' data-section="{{ .Section }}">
|
||||||
|
<article class="h-entry social">
|
||||||
|
<header>
|
||||||
|
{{ $postPermalink := .Permalink}}
|
||||||
|
<h2 class="p-name"><a href="{{ .Permalink }}" class="u-url">
|
||||||
|
{{ .Title }}
|
||||||
|
</a></h2>
|
||||||
|
</header>
|
||||||
|
|
||||||
|
{{ with (index (.Resources.ByType "video") 0) }}
|
||||||
|
{{/* TODO this current logic does not suport video & image mixed */}}
|
||||||
|
<div class="p-summary">
|
||||||
|
<video controls width="540px" preload="none" poster="{{ $postPermalink }}/thumbnail.png">
|
||||||
|
<source src="{{.Permalink}}" type="video/mp4">
|
||||||
|
</video>
|
||||||
|
{{ else}}
|
||||||
|
{{ with (index (.Resources.ByType "image") 0) }}
|
||||||
|
{{ $height := add .Height 0.0}}
|
||||||
|
{{ $ratio := div $height .Width}}
|
||||||
|
{{ $thumb := .Fit "540x540 q80 webp"}}
|
||||||
|
<div class="p-summary{{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
||||||
|
<div class="summary-image {{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
||||||
|
<a href="{{ $postPermalink }}"><img src="{{ $thumb.Permalink }}" alt="{{ .Title }}"> </a>
|
||||||
|
</div>
|
||||||
|
{{ else }}
|
||||||
|
<div class="p-summary">
|
||||||
|
{{ end }}
|
||||||
|
{{ end }}
|
||||||
|
<div class="summary-text">
|
||||||
|
{{ .Summary }}
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="social-source"></div>
|
||||||
|
|
||||||
|
<footer class='post-footer'>
|
||||||
|
<div class='footer-metadata'>
|
||||||
|
<span class="from p-author">{{ if .Params.contributors }}From {{range .Params.contributors}}<b> <a href='{{ "/contributors/" | relLangURL }}{{ . | urlize }}/'> {{ . }}</a> {{end}}</b> on{{ end }}</span>
|
||||||
|
<time class="dt-published" datetime="{{ .Date.Format `Jan 02 2006` }}">{{ .Date.Format "Jan 02, 2006" }}</time>
|
||||||
|
</div>
|
||||||
|
{{ if .Truncated }}
|
||||||
|
<div class="footer-filler" style="border-color: transparent" ></div>
|
||||||
|
<div class='read-more'><a href="{{ .RelPermalink }}">Read More…</a></div>
|
||||||
|
{{ end }}
|
||||||
|
</footer>
|
||||||
|
</article>
|
||||||
|
</div>
|
||||||
@ -1,48 +1,49 @@
|
|||||||
<div class='shout card {{ .Params.feed_name }} filter-item' data-section="{{ .Section }}" data-cats='{{- partial "data/categories.html" . -}}' data-authors='{{- partial "data/authors.html" . -}}' data-tags='{{- partial "data/tags.html" . -}}'>
|
<div class='shout card {{ .Params.feed_name }} filter-item' data-section="{{ .Section }}" data-sources='{{- partial "data/sources.html" . -}}' data-contributors='{{- partial "data/contributors.html" . -}}' data-tags='{{- partial "data/tags.html" . -}}'>
|
||||||
<article class="h-entry shout">
|
<article class="h-entry shout">
|
||||||
<header>
|
<header>
|
||||||
{{ $postPermalink := .Permalink}}
|
{{ $postPermalink := .Permalink}}
|
||||||
<time class="dt-published" datetime="{{ .Date.Format `Jan 02 2006` }}">{{ .Date.Format "Jan 02, 2006" }}</time>
|
<time class="dt-published" datetime="{{ .Date.Format `Jan 02 2006` }}">{{ .Date.Format "Jan 02, 2006" }}</time>
|
||||||
<h2 class="p-name"><a href="{{ .Permalink }}" class="u-url">{{ .Title }}</a></h2>
|
<h2 class="p-name"><a href="{{ .Permalink }}" class="u-url">{{ .Title }}</a></h2>
|
||||||
</header>
|
</header>
|
||||||
|
|
||||||
<div class="shout-source"><span class="from p-author">From {{ if .Params.contributors }}<b>{{range .Params.contributors}} <a href='{{ "/contributors/" | relLangURL }}{{ . | urlize }}/'> {{ . }}</a> {{end}}</b> at {{ end }}<a href="{{ "/sources/" | relLangURL }}{{ .Params.feed_name | urlize }}">{{ .Params.feed_name }}</a></span></div>
|
<div class="shout-source"><span class="from p-author">From {{ if .Params.contributors }}<b>{{range .Params.contributors}} <a href='{{ "/contributors/" | relLangURL }}{{ . | urlize }}/'> {{ . }}</a> {{end}}</b> at {{ end }}<a href="{{ "/sources/" | relLangURL }}{{ .Params.feed_name | urlize }}">{{ .Params.feed_name }}</a></span></div>
|
||||||
|
|
||||||
{{ if .Params.featured_image }}
|
{{ if .Params.featured_image }}
|
||||||
{{ with $img := .Resources.GetMatch .Params.featured_image }}
|
{{ with $img := .Resources.GetMatch .Params.featured_image }}
|
||||||
{{ $height := add $img.Height 0.0}}
|
{{ $height := add $img.Height 0.0}}
|
||||||
{{ $ratio := div $height $img.Width}}
|
{{ $ratio := div $height $img.Width}}
|
||||||
{{ $thumb := $img.Fit "540x540 q80 webp"}}
|
{{ $thumb := $img.Fit "540x540 q80 webp"}}
|
||||||
<div class="p-summary{{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
<div class="p-summary{{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
||||||
<div class="summary-image {{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
<div class="summary-image {{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
||||||
<a href="{{ $postPermalink }}"><img src="{{ $thumb.Permalink }}" alt="{{ .Title }}"> </a>
|
<a href="{{ $postPermalink }}"><img src="{{ $thumb.Permalink }}" alt="{{ .Title }}"> </a>
|
||||||
</div>
|
</div>
|
||||||
{{end}}
|
{{end}}
|
||||||
{{ else if (.Resources.ByType "image") }}
|
{{ else if (.Resources.ByType "image") }}
|
||||||
{{ with (index (.Resources.ByType "image") 0) }}
|
{{/* Somehow the image resources are iterated in reverse, so we need to get the last one*/}}
|
||||||
{{ $img := . }}
|
{{ range last 1 (.Resources.ByType "image") }}
|
||||||
{{ $height := add .Height 0.0}}
|
{{ $img := . }}
|
||||||
{{ $ratio := div $height .Width}}
|
{{ $height := add .Height 0.0}}
|
||||||
{{ $thumb := .Fit "540x540 q80 webp"}}
|
{{ $ratio := div $height .Width}}
|
||||||
<div class="p-summary{{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
{{ $thumb := .Fit "540x540 q80 webp"}}
|
||||||
<div class="summary-image {{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
<div class="p-summary{{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
||||||
<a href="{{ $postPermalink }}"><img src="{{ $thumb.Permalink }}" alt="{{ .Title }}"> </a>
|
<div class="summary-image {{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
||||||
</div>
|
<a href="{{ $postPermalink }}"><img src="{{ $thumb.Permalink }}" alt="{{ .Title }}"> </a>
|
||||||
{{ end }}
|
|
||||||
{{ else }}
|
|
||||||
<div class="p-summary">
|
|
||||||
{{ end }}
|
|
||||||
<div class="summary-text">
|
|
||||||
{{ .Summary }}
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
|
|
||||||
<footer class='post-footer'>
|
|
||||||
<a href="{{ .RelPermalink }}">
|
|
||||||
<svg width="11" height="11" viewBox="0 0 11 11" xmlns="http://www.w3.org/2000/svg">
|
|
||||||
<path d="M10.2172 3.892C9.86979 3.02585 9.33722 2.34509 8.61023 1.77874C8.23826 1.49028 7.72957 1.04191 7.21547 0.839212C7.21382 0.703503 7.14487 0.575079 6.97767 0.503871C5.42624 -0.162284 3.69503 0.311299 2.52647 1.51482C1.94635 2.11223 1.51951 2.8478 1.21108 3.62501C0.914861 4.3676 0.507572 5.32483 0.948415 6.07996C1.00646 6.17836 1.09356 6.24193 1.1908 6.27306C1.2735 7.35573 1.57765 8.46801 2.37847 9.21874C3.2325 10.0162 4.43613 10.3053 5.5673 10.1773C6.72371 10.0468 7.96432 9.57061 8.8816 8.82474C9.01086 8.71974 9.1274 8.60844 9.23337 8.49296C9.27968 8.4924 9.32805 8.4875 9.37839 8.4718C11.3643 7.82491 10.8101 5.37347 10.2172 3.892Z" />
|
|
||||||
</svg>
|
|
||||||
</a>
|
|
||||||
</footer>
|
|
||||||
</article>
|
|
||||||
</div>
|
</div>
|
||||||
|
{{ end }}
|
||||||
|
{{ else }}
|
||||||
|
<div class="p-summary">
|
||||||
|
{{ end }}
|
||||||
|
<div class="summary-text">
|
||||||
|
{{ .Summary }}
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<footer class='post-footer'>
|
||||||
|
<a href="{{ .RelPermalink }}">
|
||||||
|
<svg width="11" height="11" viewBox="0 0 11 11" xmlns="http://www.w3.org/2000/svg">
|
||||||
|
<path d="M10.2172 3.892C9.86979 3.02585 9.33722 2.34509 8.61023 1.77874C8.23826 1.49028 7.72957 1.04191 7.21547 0.839212C7.21382 0.703503 7.14487 0.575079 6.97767 0.503871C5.42624 -0.162284 3.69503 0.311299 2.52647 1.51482C1.94635 2.11223 1.51951 2.8478 1.21108 3.62501C0.914861 4.3676 0.507572 5.32483 0.948415 6.07996C1.00646 6.17836 1.09356 6.24193 1.1908 6.27306C1.2735 7.35573 1.57765 8.46801 2.37847 9.21874C3.2325 10.0162 4.43613 10.3053 5.5673 10.1773C6.72371 10.0468 7.96432 9.57061 8.8816 8.82474C9.01086 8.71974 9.1274 8.60844 9.23337 8.49296C9.27968 8.4924 9.32805 8.4875 9.37839 8.4718C11.3643 7.82491 10.8101 5.37347 10.2172 3.892Z" />
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</footer>
|
||||||
|
</article>
|
||||||
|
</div>
|
||||||
|
|||||||
@ -1,49 +1,49 @@
|
|||||||
<div class='social card {{ range .Params.tags }}{{ if or (eq . "lumbungkios") (eq . "lumbunggallery")}}{{.}}{{ end }}{{ end }} filter-item' data-section="{{ .Section }}" data-cats='{{- partial "data/categories.html" . -}}' data-authors='{{- partial "data/authors.html" . -}}' data-tags='{{- partial "data/tags.html" . -}}'>
|
<div class='social card {{ range .Params.tags }}{{ if or (eq . "lumbungkios") (eq . "lumbungkiosproducts")}}lumbungkios{{else if (eq . "lumbunggallery")}}{{.}}{{ end }}{{ end }} filter-item' data-section="{{ .Section }}" data-sources='{{- partial "data/sources.html" . -}}' data-contributors='{{- partial "data/contributors.html" . -}}' data-tags='{{- partial "data/tags.html" . -}}'>
|
||||||
<article class="h-entry social">
|
<article class="h-entry social">
|
||||||
<header>
|
<header>
|
||||||
{{ $postPermalink := .Permalink}}
|
{{ $postPermalink := .Permalink}}
|
||||||
<h2 class="p-name"><a href="{{ .Permalink }}" class="u-url">
|
<h2 class="p-name"><a href="{{ .Permalink }}" class="u-url">
|
||||||
{{ range $i, $e := .Params.tags -}}
|
{{ range $i, $e := .Params.tags -}}
|
||||||
{{- if $i -}} {{ end -}}
|
{{- if $i -}} {{ end -}}
|
||||||
<a href='{{ "/tags/" | relLangURL }}{{ . | urlize }}'>#{{ $e | humanize | lower }}</a>
|
<a href='{{ "/tags/" | relLangURL }}{{ . | urlize }}'>#{{ $e | humanize | lower }}</a>
|
||||||
{{- end -}}
|
{{- end -}}
|
||||||
</a></h2>
|
</a></h2>
|
||||||
</header>
|
</header>
|
||||||
|
|
||||||
{{ with (index (.Resources.ByType "video") 0) }}
|
{{ with (index (.Resources.ByType "video") 0) }}
|
||||||
{{/* TODO this current logic does not suport video & image mixed */}}
|
{{/* TODO this current logic does not suport video & image mixed */}}
|
||||||
<div class="p-summary">
|
<div class="p-summary">
|
||||||
<video controls width="540px" preload="none" poster="{{ $postPermalink }}/thumbnail.png">
|
<video controls width="540px" preload="none" poster="{{ $postPermalink }}/thumbnail.png">
|
||||||
<source src="{{.Permalink}}" type="video/mp4">
|
<source src="{{.Permalink}}" type="video/mp4">
|
||||||
</video>
|
</video>
|
||||||
{{ else}}
|
{{ else}}
|
||||||
{{ with (index (.Resources.ByType "image") 0) }}
|
{{ with (index (.Resources.ByType "image") 0) }}
|
||||||
{{ $height := add .Height 0.0}}
|
{{ $height := add .Height 0.0}}
|
||||||
{{ $ratio := div $height .Width}}
|
{{ $ratio := div $height .Width}}
|
||||||
{{ $thumb := .Fit "540x540 q80 webp"}}
|
{{ $thumb := .Fit "540x540 q80 webp"}}
|
||||||
<div class="p-summary{{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
<div class="p-summary{{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
||||||
<div class="summary-image {{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
<div class="summary-image {{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
||||||
<a href="{{ $postPermalink }}"><img src="{{ $thumb.Permalink }}" alt="{{ .Title }}"> </a>
|
<a href="{{ $postPermalink }}"><img src="{{ $thumb.Permalink }}" alt="{{ .Title }}"> </a>
|
||||||
</div>
|
|
||||||
{{ else }}
|
|
||||||
<div class="p-summary">
|
|
||||||
{{ end }}
|
|
||||||
{{ end }}
|
|
||||||
<div class="summary-text">
|
|
||||||
{{ .Summary }}
|
|
||||||
</div>
|
|
||||||
</div>
|
|
||||||
<div class="social-source"></div>
|
|
||||||
|
|
||||||
<footer class='post-footer'>
|
|
||||||
<div class='footer-metadata'>
|
|
||||||
<span class="from p-author">{{ if .Params.contributors }}From {{range .Params.contributors}}<b> <a href='{{ "/contributors/" | relLangURL }}{{ . | urlize }}/'> {{ . }}</a> {{end}}</b> on{{ end }}</span>
|
|
||||||
<time class="dt-published" datetime="{{ .Date.Format `Jan 02 2006` }}">{{ .Date.Format "Jan 02, 2006" }}</time>
|
|
||||||
</div>
|
|
||||||
{{ if .Truncated }}
|
|
||||||
<div class="footer-filler"></div>
|
|
||||||
<div class='read-more'><a href="{{ .RelPermalink }}">Read More…</a></div>
|
|
||||||
{{ end }}
|
|
||||||
</footer>
|
|
||||||
</article>
|
|
||||||
</div>
|
</div>
|
||||||
|
{{ else }}
|
||||||
|
<div class="p-summary">
|
||||||
|
{{ end }}
|
||||||
|
{{ end }}
|
||||||
|
<div class="summary-text">
|
||||||
|
{{ .Summary }}
|
||||||
|
</div>
|
||||||
|
</div>
|
||||||
|
<div class="social-source"></div>
|
||||||
|
|
||||||
|
<footer class='post-footer'>
|
||||||
|
<div class='footer-metadata'>
|
||||||
|
<span class="from p-author">{{ if .Params.contributors }}From {{range .Params.contributors}}<b> <a href='{{ "/contributors/" | relLangURL }}{{ . | urlize }}/'> {{ . }}</a> {{end}}</b> on{{ end }}</span>
|
||||||
|
<time class="dt-published" datetime="{{ .Date.Format `Jan 02 2006` }}">{{ .Date.Format "Jan 02, 2006" }}</time>
|
||||||
|
</div>
|
||||||
|
{{ if .Truncated }}
|
||||||
|
<div class="footer-filler"></div>
|
||||||
|
<div class='read-more'><a href="{{ .RelPermalink }}">Read More…</a></div>
|
||||||
|
{{ end }}
|
||||||
|
</footer>
|
||||||
|
</article>
|
||||||
|
</div>
|
||||||
@ -1,4 +1,4 @@
|
|||||||
<div class='video-box card filter-item' data-section="{{ .Section }}" data-cats='{{- partial "data/categories.html" . -}}' data-authors='{{- partial "data/authors.html" . -}}' data-tags='{{- partial "data/tags.html" . -}}'>
|
<div class='video-box filter-item' data-section="{{ .Section }}" data-sources='{{- partial "data/sources.html" . -}}' data-contributors='{{- partial "data/contributors.html" . -}}' data-tags='{{- partial "data/tags.html" . -}}'>
|
||||||
<div class='video channel tape-label'><a href='{{ .Params.channel_url }}'> {{ .Params.video_channel }}</a></div>
|
<div class='video channel tape-label'><a href='{{ .Params.channel_url }}'> {{ .Params.video_channel }}</a></div>
|
||||||
<div class='media' id='media-{{ .Params.uuid }}'>
|
<div class='media' id='media-{{ .Params.uuid }}'>
|
||||||
<span class='video-thumbnail' id='thumb-{{ .Params.uuid }}'
|
<span class='video-thumbnail' id='thumb-{{ .Params.uuid }}'
|
||||||
|
|||||||
13
themes/lumbung-theme/layouts/publishers/list.html
Normal file
@ -0,0 +1,13 @@
|
|||||||
|
{{ define "main" }}
|
||||||
|
<main class="publishers-page">
|
||||||
|
{{.Content}}
|
||||||
|
<section class='entries'>
|
||||||
|
<div class="h-feed">
|
||||||
|
{{ range where site.RegularPages "Type" "publishers" }}
|
||||||
|
<div class="post">
|
||||||
|
{{ partial "partials/publishers_post_card.html" . -}}
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
|
</div>
|
||||||
|
</main>
|
||||||
|
{{ end }}
|
||||||
117
themes/lumbung-theme/layouts/shortcodes/kios_map.html
Normal file
@ -0,0 +1,117 @@
|
|||||||
|
<link
|
||||||
|
rel="stylesheet"
|
||||||
|
href="https://unpkg.com/leaflet@1.9.3/dist/leaflet.css"
|
||||||
|
integrity="sha256-kLaT2GOSpHechhsozzB+flnD+zUyjE2LlfWPgU04xyI="
|
||||||
|
crossorigin=""
|
||||||
|
/>
|
||||||
|
|
||||||
|
<script
|
||||||
|
src="https://unpkg.com/leaflet@1.9.3/dist/leaflet.js"
|
||||||
|
integrity="sha256-WBkoXOwTeyKclOHuWtc+i2uENFpDZ9YPdf5Hf+D7ewM="
|
||||||
|
crossorigin=""
|
||||||
|
></script>
|
||||||
|
|
||||||
|
<div id="map"></div>
|
||||||
|
|
||||||
|
<style>
|
||||||
|
#map {
|
||||||
|
width: 100%;
|
||||||
|
padding-bottom: 70%;
|
||||||
|
margin-bottom: 80px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.black-dot {
|
||||||
|
background-color: black;
|
||||||
|
border-radius: 50%;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
var osm = L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
|
||||||
|
maxZoom: 19,
|
||||||
|
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
|
||||||
|
});
|
||||||
|
|
||||||
|
|
||||||
|
var blackDotIcon = L.divIcon({
|
||||||
|
className: 'black-dot',
|
||||||
|
iconSize: [20, 20],
|
||||||
|
iconAnchor: [10, 10]
|
||||||
|
});
|
||||||
|
|
||||||
|
|
||||||
|
// Create makers layer group
|
||||||
|
var makers = L.layerGroup();
|
||||||
|
{{ with getJSON "https://kios-admin.lumbung.space/api/makers"}}
|
||||||
|
{{ range .docs }}
|
||||||
|
var makerMarker = L.marker(L.GeoJSON.coordsToLatLng({{ .location }}), {
|
||||||
|
icon: blackDotIcon
|
||||||
|
});
|
||||||
|
makerMarker.bindPopup({{ .name }})
|
||||||
|
makers.addLayer(makerMarker);
|
||||||
|
{{ end }}
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
// Create retailers layer group
|
||||||
|
var retailers = L.layerGroup();
|
||||||
|
{{ with getJSON "https://kios-admin.lumbung.space/api/retailers"}}
|
||||||
|
{{ range .docs }}
|
||||||
|
var retailerMarker = L.marker(L.GeoJSON.coordsToLatLng({{ .location }}), {
|
||||||
|
icon: blackDotIcon
|
||||||
|
});
|
||||||
|
retailerMarker.bindPopup({{ .name }})
|
||||||
|
retailers.addLayer(retailerMarker);
|
||||||
|
{{ end }}
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
// Create dispatches layer group
|
||||||
|
var dispatches = L.layerGroup();
|
||||||
|
{{ with getJSON "https://kios-admin.lumbung.space/api/dispatches"}}
|
||||||
|
{{ range .docs }}
|
||||||
|
var start = L.GeoJSON.coordsToLatLng({{ .startingPoint.location }});
|
||||||
|
var startMarker = L.marker(start, {icon: blackDotIcon});
|
||||||
|
startMarker.bindPopup({{ .startingPoint.name }});
|
||||||
|
|
||||||
|
var end = L.GeoJSON.coordsToLatLng({{ .endPoint.location }});
|
||||||
|
var endMarker = L.marker(end, {icon: blackDotIcon});
|
||||||
|
endMarker.bindPopup({{ .endPoint.name }});
|
||||||
|
|
||||||
|
// Add line to display dispatch route
|
||||||
|
var myDashArray = {{ .status }} === "routeRequested" ? "20, 10" : {{ .status }} === "completed" ? "1, 5" : "0, 0"; // Dashed line based on status
|
||||||
|
var route = L.polyline([start, end], {color: '#000', dashArray: myDashArray });
|
||||||
|
|
||||||
|
// Generate string to display list of products in popup
|
||||||
|
var productsString = "";
|
||||||
|
var productsList = {{ .products }};
|
||||||
|
productsList.forEach((product, i) => productsString = productsString + product.productTitle + (i + 1 < productsList.length ? ', ' : ""));
|
||||||
|
|
||||||
|
route.bindPopup(
|
||||||
|
'<p>Origin: <strong>' + {{ .startingPoint.name }} + '</strong><br />' +
|
||||||
|
'Destination: <strong>' + {{ .endPoint.name }} + '</strong><br />' +
|
||||||
|
'Courier: <strong>' + {{ .courier.name }} + '</strong><br />' +
|
||||||
|
'Products: <strong>' + productsString + '</strong><br />' +
|
||||||
|
'Status: <strong>' + {{ .status }} + '</strong></p>');
|
||||||
|
|
||||||
|
dispatches.addLayer(route);
|
||||||
|
dispatches.addLayer(startMarker);
|
||||||
|
dispatches.addLayer(endMarker);
|
||||||
|
{{ end }}
|
||||||
|
{{ end }}
|
||||||
|
|
||||||
|
var map = L.map('map', {
|
||||||
|
center: [-6.1815, 106.8228],
|
||||||
|
zoom: 3,
|
||||||
|
layers: [osm, dispatches]
|
||||||
|
});
|
||||||
|
|
||||||
|
var overlayMaps = {
|
||||||
|
"Dispatches": dispatches,
|
||||||
|
"Makers": makers,
|
||||||
|
"Retailers": retailers
|
||||||
|
};
|
||||||
|
|
||||||
|
var layerControl = L.control.layers(overlayMaps, null, {collapsed: false, position: "topleft"}).addTo(map);
|
||||||
|
window.addEventListener('load', (event) => {
|
||||||
|
map.invalidateSize();
|
||||||
|
});
|
||||||
|
</script>
|
||||||
97
themes/lumbung-theme/layouts/shortcodes/map.html
Normal file
@ -0,0 +1,97 @@
|
|||||||
|
{{ with .Get "geoJson" }}
|
||||||
|
{{ $geoJson := . }}
|
||||||
|
{{ $data := getJSON $geoJson }}
|
||||||
|
<div>
|
||||||
|
<!-- Leaflet's CSS -->
|
||||||
|
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.8.0/dist/leaflet.css"
|
||||||
|
integrity="sha512-hoalWLoI8r4UszCkZ5kL8vayOGVae1oxXe/2A4AO6J9+580uKHDO3JdHb7NzwwzK5xr/Fs0W40kiNHxM9vyTtQ=="
|
||||||
|
crossorigin="" />
|
||||||
|
|
||||||
|
<!-- Make sure you put this AFTER Leaflet's CSS -->
|
||||||
|
<script src="https://unpkg.com/leaflet@1.8.0/dist/leaflet.js"
|
||||||
|
integrity="sha512-BB3hKbKWOc9Ez/TAwyWxNXeoV9c1v6FIeYiBieIWkpLjauysF18NzgR1MBNBXf8/KABdlkX68nAhlwcDFLGPCQ=="
|
||||||
|
crossorigin=""></script>
|
||||||
|
|
||||||
|
<div id="map"></div>
|
||||||
|
|
||||||
|
<style>
|
||||||
|
#map {
|
||||||
|
width: 100%;
|
||||||
|
padding-bottom: 70%;
|
||||||
|
/* height: 500px; */
|
||||||
|
}
|
||||||
|
|
||||||
|
.fa-icon-marker {
|
||||||
|
text-align: center;
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.download-track {
|
||||||
|
background-color: #e1e1e1;
|
||||||
|
text-align: center;
|
||||||
|
margin-bottom: 25px;
|
||||||
|
border-radius: 0 0 10px 10px;
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
</style>
|
||||||
|
|
||||||
|
<script>
|
||||||
|
// Utils
|
||||||
|
function properties(feature, layer) {
|
||||||
|
// Iterate over the properties keys
|
||||||
|
// NOTE: there is no way for javascipt to preserve the order of de declaration of object values.
|
||||||
|
// JS will just print in alfabetical order (so if you wanna order it name the keys in alfabetical order like 'a', 'b', 'c')
|
||||||
|
const objectOrder = {
|
||||||
|
...feature.properties,
|
||||||
|
"AgroupName": feature.properties.groupName,
|
||||||
|
"BlistOfNames": feature.properties.listOfNames,
|
||||||
|
}
|
||||||
|
if (objectOrder?.groupName) { delete objectOrder.groupName }
|
||||||
|
if (objectOrder?.listOfNames) { delete objectOrder.listOfNames }
|
||||||
|
|
||||||
|
const newObjectOrder = Object.keys(objectOrder).sort()
|
||||||
|
|
||||||
|
const textOutput = newObjectOrder.map(function (key, index) {
|
||||||
|
console.log(key, objectOrder[key])
|
||||||
|
if (!objectOrder[key]) return
|
||||||
|
if (key === 'AgroupName') {
|
||||||
|
return '<h1>' + objectOrder[key] + '</h1>'
|
||||||
|
} else if (key === 'BlistOfNames') {
|
||||||
|
return '<div style="padding-bottom: 12px"><span><strong>Members:</strong></span><br>' + objectOrder[key].map(function (item) { return '• <span>' + item + '</span><br>' }).join('') + '</div>'
|
||||||
|
} else if (key === 'iframe') {
|
||||||
|
return '<iframe src="' + objectOrder[key] + '" allowfullscreen="" sandbox="allow-same-origin allow-scripts allow-popups" style="width: 100%; margin-top: 12px; margin-bottom: 12px;" frameborder="0"></iframe>'
|
||||||
|
} else if (key === 'video') {
|
||||||
|
return '<video width="320" controls style="padding-bottom: 12px; width: 100%;"><source src="' + objectOrder[key] + '"></video>'
|
||||||
|
} else if (key === 'audio') {
|
||||||
|
return '<audio controls style="padding-bottom: 12px; width: 100%;"><source src="' + objectOrder[key] + '"></audio>'
|
||||||
|
} else if (key === 'website') {
|
||||||
|
return '<p><strong>website: </strong><a href="'+ objectOrder[key] + '">' + objectOrder[key] + '</a></p>'
|
||||||
|
} else {
|
||||||
|
return '<p>' + objectOrder[key] + '</p>'
|
||||||
|
}
|
||||||
|
});
|
||||||
|
|
||||||
|
layer.bindPopup(textOutput.join(''), { maxHeight: 500, innerWidth: 400 })
|
||||||
|
}
|
||||||
|
|
||||||
|
var map = L.map('map').setView([-7.2344, 108.3211], 3);
|
||||||
|
|
||||||
|
window.addEventListener('load', (event) => {
|
||||||
|
map.invalidateSize();
|
||||||
|
});
|
||||||
|
|
||||||
|
// Init map
|
||||||
|
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
|
||||||
|
maxZoom: 19,
|
||||||
|
attribution: '© OpenStreetMap'
|
||||||
|
}).addTo(map);
|
||||||
|
|
||||||
|
// Add markers
|
||||||
|
L.geoJSON({{ $data }}, {
|
||||||
|
onEachFeature: properties
|
||||||
|
}).addTo(map);
|
||||||
|
|
||||||
|
</script>
|
||||||
|
|
||||||
|
</div>
|
||||||
|
{{ end }}
|
||||||
@ -86,6 +86,7 @@ a {
|
|||||||
|
|
||||||
.container .single {
|
.container .single {
|
||||||
max-width: 65ch;
|
max-width: 65ch;
|
||||||
|
margin: auto;
|
||||||
}
|
}
|
||||||
|
|
||||||
.card {
|
.card {
|
||||||
@ -127,15 +128,15 @@ a {
|
|||||||
max-width: 400px;
|
max-width: 400px;
|
||||||
}
|
}
|
||||||
|
|
||||||
.card:nth-child(even) {
|
.post:nth-child(even) {
|
||||||
transform: rotate(-1deg);
|
transform: rotate(-1deg);
|
||||||
}
|
}
|
||||||
|
|
||||||
.card:nth-child(odd) {
|
.post:nth-child(odd) {
|
||||||
transform: rotate(1deg);
|
transform: rotate(1deg);
|
||||||
}
|
}
|
||||||
|
|
||||||
.card:nth-child(5) {
|
.post:nth-child(5) {
|
||||||
transform: rotate(2deg);
|
transform: rotate(2deg);
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -189,14 +190,14 @@ a {
|
|||||||
background: #009d9b;
|
background: #009d9b;
|
||||||
padding: 5px 30px;
|
padding: 5px 30px;
|
||||||
color: #fff;
|
color: #fff;
|
||||||
font-weight: 900;
|
font-weight: 900;
|
||||||
position: absolute;
|
position: absolute;
|
||||||
right: 1.5rem;
|
right: 1.5rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
.menu-row {
|
.menu-row {
|
||||||
margin: 0 auto;
|
margin: 0 auto;
|
||||||
max-width: fit-content;
|
max-width: 80%;
|
||||||
width: 100%;
|
width: 100%;
|
||||||
display: flex;
|
display: flex;
|
||||||
justify-content: center;
|
justify-content: center;
|
||||||
@ -204,6 +205,7 @@ a {
|
|||||||
position: sticky;
|
position: sticky;
|
||||||
top: 15px;
|
top: 15px;
|
||||||
z-index: 99;
|
z-index: 99;
|
||||||
|
max-width: fit-content;
|
||||||
}
|
}
|
||||||
|
|
||||||
.menu-row .menu .filter-link {
|
.menu-row .menu .filter-link {
|
||||||
@ -332,6 +334,7 @@ a {
|
|||||||
align-items: center;
|
align-items: center;
|
||||||
border: 2px solid #333;
|
border: 2px solid #333;
|
||||||
padding: 0 1.5rem;
|
padding: 0 1.5rem;
|
||||||
|
background: #fff;
|
||||||
}
|
}
|
||||||
|
|
||||||
.login a {
|
.login a {
|
||||||
@ -553,11 +556,11 @@ footer.post-footer {
|
|||||||
}
|
}
|
||||||
|
|
||||||
.shout .p-summary.portrait {
|
.shout .p-summary.portrait {
|
||||||
/* flex-direction: row; */
|
flex-direction: column;
|
||||||
}
|
}
|
||||||
|
|
||||||
.shout .p-summary.landscape {
|
.shout .p-summary.landscape
|
||||||
flex-direction: column;
|
{ flex-direction: column;
|
||||||
}
|
}
|
||||||
|
|
||||||
.shout .summary-image > img {
|
.shout .summary-image > img {
|
||||||
@ -791,7 +794,7 @@ div.pen-source {
|
|||||||
|
|
||||||
|
|
||||||
/* gallery cards */
|
/* gallery cards */
|
||||||
.card.social.lumbunggallery {
|
.card.social.lumbunggallery, .card.social.lumbunggallery .post-footer a {
|
||||||
border-color: var(--gallery-dark);
|
border-color: var(--gallery-dark);
|
||||||
background-color: var(--gallery-light);
|
background-color: var(--gallery-light);
|
||||||
color: var(--gallery-dark);
|
color: var(--gallery-dark);
|
||||||
@ -1004,6 +1007,21 @@ label:hover {
|
|||||||
text-align: center;
|
text-align: center;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
/* publishers card */
|
||||||
|
.publishers.card {
|
||||||
|
display: flex;
|
||||||
|
}
|
||||||
|
|
||||||
|
/* leaflet map */
|
||||||
|
#map {
|
||||||
|
margin-top: 2rem;
|
||||||
|
margin-bottom: 4rem !important;
|
||||||
|
|
||||||
|
/* makes map "break out of container" and take full-width */
|
||||||
|
width: 100vw !important;
|
||||||
|
transform: translateX(-10%);
|
||||||
|
}
|
||||||
|
|
||||||
|
|
||||||
/* Paginator */
|
/* Paginator */
|
||||||
|
|
||||||
@ -1096,6 +1114,8 @@ li.page-item:after {
|
|||||||
z-index: -100;
|
z-index: -100;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
/* Landingpage */
|
/* Landingpage */
|
||||||
.welcome-text {
|
.welcome-text {
|
||||||
text-align: center;
|
text-align: center;
|
||||||
@ -1115,6 +1135,7 @@ li.page-item:after {
|
|||||||
text-align: center;
|
text-align: center;
|
||||||
padding: 3.5%;
|
padding: 3.5%;
|
||||||
}
|
}
|
||||||
|
|
||||||
.app-column a {
|
.app-column a {
|
||||||
text-decoration: none;
|
text-decoration: none;
|
||||||
}
|
}
|
||||||
@ -1137,6 +1158,7 @@ li.page-item:after {
|
|||||||
margin-bottom: 0.2em;
|
margin-bottom: 0.2em;
|
||||||
color: #333;
|
color: #333;
|
||||||
}
|
}
|
||||||
|
|
||||||
.app-description {
|
.app-description {
|
||||||
font-size: 14px;
|
font-size: 14px;
|
||||||
display: block;
|
display: block;
|
||||||
@ -1144,6 +1166,7 @@ li.page-item:after {
|
|||||||
margin-right: auto;
|
margin-right: auto;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
/* FILTER */
|
/* FILTER */
|
||||||
|
|
||||||
.filter-item, .card, .video-box {
|
.filter-item, .card, .video-box {
|
||||||
@ -1151,7 +1174,7 @@ li.page-item:after {
|
|||||||
}
|
}
|
||||||
|
|
||||||
.show-item {
|
.show-item {
|
||||||
display: flex !important;
|
display: block !important;
|
||||||
}
|
}
|
||||||
|
|
||||||
.filter-container {
|
.filter-container {
|
||||||
@ -1159,22 +1182,29 @@ li.page-item:after {
|
|||||||
background: #fff;
|
background: #fff;
|
||||||
padding: 1.5rem;
|
padding: 1.5rem;
|
||||||
border: 2px solid #333;
|
border: 2px solid #333;
|
||||||
position: absolute;
|
|
||||||
border-top: 0;
|
border-top: 0;
|
||||||
|
position: absolute;
|
||||||
left: 0;
|
left: 0;
|
||||||
z-index: 99;
|
z-index: 99;
|
||||||
width: 100%;
|
width: 100%;
|
||||||
justify-content: space-between;
|
justify-content: space-between;
|
||||||
}
|
}
|
||||||
|
|
||||||
.filter-information {
|
.filter-information {
|
||||||
width: 15%;
|
width: 15%;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
#load-more {
|
||||||
|
font-size: 0.8rem;
|
||||||
|
text-decoration: underline;
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
|
||||||
.filter-buttons-container {
|
.filter-buttons-container {
|
||||||
align-items: center;
|
align-items: center;
|
||||||
display: flex;
|
display: flex;
|
||||||
width: calc(85% - 30px);
|
width: calc(85% - 30px);
|
||||||
}
|
}
|
||||||
|
|
||||||
.filter-buttons-container-header {
|
.filter-buttons-container-header {
|
||||||
display: flex;
|
display: flex;
|
||||||
@ -1194,6 +1224,7 @@ li.page-item:after {
|
|||||||
.filter-link:hover + .filter-container {
|
.filter-link:hover + .filter-container {
|
||||||
display: flex;
|
display: flex;
|
||||||
}
|
}
|
||||||
|
|
||||||
.filter-container:hover {
|
.filter-container:hover {
|
||||||
display: flex;
|
display: flex;
|
||||||
}
|
}
|
||||||
@ -1201,7 +1232,7 @@ li.page-item:after {
|
|||||||
.filter-buttons-dropdown {
|
.filter-buttons-dropdown {
|
||||||
position: absolute;
|
position: absolute;
|
||||||
top: 41px;
|
top: 41px;
|
||||||
width: calc(100% 2px);
|
width: calc(100% + 2px);
|
||||||
left: -1px;
|
left: -1px;
|
||||||
background: #fff;
|
background: #fff;
|
||||||
max-height: 35vh;
|
max-height: 35vh;
|
||||||
@ -1213,9 +1244,18 @@ li.page-item:after {
|
|||||||
display: none;
|
display: none;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.post.tv {
|
||||||
|
margin: auto;
|
||||||
|
}
|
||||||
|
|
||||||
@media all and (min-width: 980px) {
|
@media all and (min-width: 980px) {
|
||||||
.filter-buttons:hover .filter-buttons-dropdown {
|
.filter-buttons:hover .filter-buttons-dropdown {
|
||||||
display: block;
|
display: block;
|
||||||
|
}
|
||||||
|
|
||||||
|
.filter-buttons:hover {
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
.filter-buttons {
|
.filter-buttons {
|
||||||
@ -1247,8 +1287,7 @@ li.page-item:after {
|
|||||||
border-color: #333333 transparent transparent transparent;
|
border-color: #333333 transparent transparent transparent;
|
||||||
position: absolute;
|
position: absolute;
|
||||||
right: 0.5rem;
|
right: 0.5rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
.filter-buttons button {
|
.filter-buttons button {
|
||||||
display: flex;
|
display: flex;
|
||||||
@ -1268,7 +1307,7 @@ li.page-item:after {
|
|||||||
border-bottom: 1px solid;
|
border-bottom: 1px solid;
|
||||||
}
|
}
|
||||||
|
|
||||||
.filter-buttons .filter-button{
|
.filter-buttons .filter-button {
|
||||||
padding: 0.6rem 0.6rem 0.6rem 1.6rem;
|
padding: 0.6rem 0.6rem 0.6rem 1.6rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -1298,15 +1337,15 @@ li.page-item:after {
|
|||||||
|
|
||||||
.filter-buttons-dropdown button:last-child {
|
.filter-buttons-dropdown button:last-child {
|
||||||
border-bottom: 0;
|
border-bottom: 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
.filter-buttons .filter-button.active {
|
.filter-buttons .filter-button.active {
|
||||||
background: #c2c2ff;
|
background: #c2c2ff;
|
||||||
}
|
}
|
||||||
|
|
||||||
.disable-button {
|
.disable-button {
|
||||||
display: none !important;
|
display: none !important;
|
||||||
}
|
}
|
||||||
|
|
||||||
.page-nav {
|
.page-nav {
|
||||||
display: flex;
|
display: flex;
|
||||||
@ -1335,6 +1374,7 @@ li.page-item:after {
|
|||||||
left: 0;
|
left: 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
/* ### Timeline ### */
|
/* ### Timeline ### */
|
||||||
|
|
||||||
/* Timeline Tags */
|
/* Timeline Tags */
|
||||||
@ -1486,11 +1526,6 @@ a.timeline-url {
|
|||||||
text-decoration: underline;
|
text-decoration: underline;
|
||||||
}
|
}
|
||||||
|
|
||||||
.menu-row {
|
|
||||||
font-size: 1.78vw;
|
|
||||||
}
|
|
||||||
|
|
||||||
|
|
||||||
.link-svg {
|
.link-svg {
|
||||||
height: 1.2vw;
|
height: 1.2vw;
|
||||||
width: 1.2vw;
|
width: 1.2vw;
|
||||||
@ -1668,6 +1703,119 @@ a.timeline-url {
|
|||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
|
/* EVENT LIST */
|
||||||
|
|
||||||
|
.event-list {
|
||||||
|
border: 2px solid var(--calendar-dark);
|
||||||
|
background-color: var(--calendar-light);
|
||||||
|
color: var(--calendar-dark);
|
||||||
|
margin: 1rem 0 4rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list .tape-label span {
|
||||||
|
background-color: var(--calendar-dark);
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item {
|
||||||
|
border-top: 1px solid;
|
||||||
|
display: flex;
|
||||||
|
flex-wrap: wrap;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item-head {
|
||||||
|
display: flex;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item a {
|
||||||
|
color: var(--calendar-dark);
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .date-start, .event-list-item .title, .event-list-item .time, .event-list-item .duration, .event-list-item .location {
|
||||||
|
display: flex;
|
||||||
|
align-items: center;
|
||||||
|
border-right: 1px solid var(--calendar-dark);
|
||||||
|
padding: 0.8rem 0;
|
||||||
|
overflow: hidden;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .date-start {
|
||||||
|
font-size: 1.2rem;
|
||||||
|
width: 110px;
|
||||||
|
padding-left: 0.4rem;
|
||||||
|
border-right: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .title {
|
||||||
|
width: calc(45% - 110px);
|
||||||
|
padding-left: 0.4rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .p-name {
|
||||||
|
margin: 0;
|
||||||
|
font-size: 1.2rem;
|
||||||
|
padding: 0;
|
||||||
|
display: block;
|
||||||
|
width: 100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .p-name a {
|
||||||
|
color: var(--calendar-dark);
|
||||||
|
text-decoration: none;
|
||||||
|
white-space: nowrap;
|
||||||
|
overflow: hidden;
|
||||||
|
text-overflow: ellipsis;
|
||||||
|
width: calc(100% - 20px);
|
||||||
|
display: block;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .time {
|
||||||
|
width: 20%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .time .start-scroller {
|
||||||
|
border-bottom: 0px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .duration {
|
||||||
|
width: 12.5%;
|
||||||
|
font-size: 0.8rem;
|
||||||
|
padding: 0.8rem 0.4rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .duration b {
|
||||||
|
margin-left: 3px;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .location {
|
||||||
|
min-width: unset;
|
||||||
|
width: 15%;
|
||||||
|
font-size: 0.8rem;
|
||||||
|
padding: 0.8rem 0.4rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .button {
|
||||||
|
width: 7.5%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .calendar {
|
||||||
|
width: 7.5%;
|
||||||
|
display: flex;
|
||||||
|
align-items: center;
|
||||||
|
padding: 0.8rem 0.4rem;
|
||||||
|
cursor: pointer;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .description {
|
||||||
|
display: none;
|
||||||
|
border-top: 1px solid;
|
||||||
|
font-size: 1.2rem;
|
||||||
|
}
|
||||||
|
|
||||||
|
input:checked + label + .description {
|
||||||
|
display: block;
|
||||||
|
transition: ease .5s;
|
||||||
|
}
|
||||||
|
|
||||||
/* Page footer */
|
/* Page footer */
|
||||||
|
|
||||||
#footer {
|
#footer {
|
||||||
@ -1795,6 +1943,10 @@ a.timeline-url {
|
|||||||
height: auto;
|
height: auto;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.single header{
|
||||||
|
margin:0;
|
||||||
|
}
|
||||||
|
|
||||||
.single .h-entry figure{
|
.single .h-entry figure{
|
||||||
margin: 0 0 20px;
|
margin: 0 0 20px;
|
||||||
}
|
}
|
||||||
@ -1803,6 +1955,27 @@ a.timeline-url {
|
|||||||
margin: 0;
|
margin: 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.single h1 {
|
||||||
|
padding: 0.5rem;
|
||||||
|
background: #fff;
|
||||||
|
width:100%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.e-content{
|
||||||
|
padding:1em;
|
||||||
|
}
|
||||||
|
|
||||||
|
.single .metadata{
|
||||||
|
border: 2px solid #333;
|
||||||
|
font-size: 14px;
|
||||||
|
padding: 0.5rem;
|
||||||
|
align-items: center;
|
||||||
|
background: #e8e8e8;
|
||||||
|
position:relative;
|
||||||
|
width:calc(100% + 2em);
|
||||||
|
right:1em;
|
||||||
|
}
|
||||||
|
|
||||||
/* lumbung radio player widget */
|
/* lumbung radio player widget */
|
||||||
.lumbung-radio-player {
|
.lumbung-radio-player {
|
||||||
display: flex;
|
display: flex;
|
||||||
@ -1827,6 +2000,10 @@ a.timeline-url {
|
|||||||
font-size: 1.8vw;
|
font-size: 1.8vw;
|
||||||
vertical-align: top;
|
vertical-align: top;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.menu-row {
|
||||||
|
font-size: 1.78vw;
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
@ -1841,14 +2018,12 @@ a.timeline-url {
|
|||||||
width: 100%;
|
width: 100%;
|
||||||
}
|
}
|
||||||
|
|
||||||
.menu,
|
.logo {
|
||||||
#login {
|
|
||||||
max-height: 50px;
|
max-height: 50px;
|
||||||
}
|
}
|
||||||
|
|
||||||
/* menu styles */
|
/* menu styles */
|
||||||
|
|
||||||
|
|
||||||
.menu-row, #top-menu {
|
.menu-row, #top-menu {
|
||||||
position: fixed !important;
|
position: fixed !important;
|
||||||
z-index: 97;
|
z-index: 97;
|
||||||
@ -1891,7 +2066,7 @@ a.timeline-url {
|
|||||||
left: 20px;
|
left: 20px;
|
||||||
top: clamp(25px, 7vw, 35px);
|
top: clamp(25px, 7vw, 35px);
|
||||||
}
|
}
|
||||||
|
|
||||||
.menu ul.submenu {
|
.menu ul.submenu {
|
||||||
margin-left: 0;
|
margin-left: 0;
|
||||||
margin-top: 4px;
|
margin-top: 4px;
|
||||||
@ -1941,6 +2116,7 @@ a.timeline-url {
|
|||||||
-o-transform: rotate(45deg);
|
-o-transform: rotate(45deg);
|
||||||
transform: rotate(45deg);
|
transform: rotate(45deg);
|
||||||
}
|
}
|
||||||
|
|
||||||
.menu-button.active .menu-button--line:nth-child(1) {
|
.menu-button.active .menu-button--line:nth-child(1) {
|
||||||
-webkit-transform: translateY(8px);
|
-webkit-transform: translateY(8px);
|
||||||
-ms-transform: translateY(8px);
|
-ms-transform: translateY(8px);
|
||||||
@ -1964,6 +2140,13 @@ a.timeline-url {
|
|||||||
-o-transition-delay: 0.3s;
|
-o-transition-delay: 0.3s;
|
||||||
transition-delay: 0.3s;
|
transition-delay: 0.3s;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.filter {
|
||||||
|
position: fixed;
|
||||||
|
right: 20px;
|
||||||
|
top: clamp(25px, 7vw, 35px);
|
||||||
|
}
|
||||||
|
|
||||||
.filter-container {
|
.filter-container {
|
||||||
flex-wrap: wrap;
|
flex-wrap: wrap;
|
||||||
border-top: 2px solid #333;
|
border-top: 2px solid #333;
|
||||||
@ -1981,15 +2164,20 @@ a.timeline-url {
|
|||||||
.filter-information {
|
.filter-information {
|
||||||
width: 100%;
|
width: 100%;
|
||||||
margin-bottom: 15px;
|
margin-bottom: 15px;
|
||||||
|
display: flex;
|
||||||
|
align-items: center;
|
||||||
|
justify-content: space-between;
|
||||||
}
|
}
|
||||||
|
|
||||||
.filter-buttons-container {
|
.filter-buttons-container {
|
||||||
display: block;
|
display: block;
|
||||||
width: 100%;
|
width: 100%;
|
||||||
}
|
}
|
||||||
|
|
||||||
.filter-buttons-container.open {
|
.filter-buttons-container.open {
|
||||||
display: block !important;
|
display: block !important;
|
||||||
}
|
}
|
||||||
|
|
||||||
.filter-buttons-dropdown {
|
.filter-buttons-dropdown {
|
||||||
z-index: 99;
|
z-index: 99;
|
||||||
}
|
}
|
||||||
@ -2020,7 +2208,7 @@ a.timeline-url {
|
|||||||
|
|
||||||
.filter-icon path {
|
.filter-icon path {
|
||||||
fill: #333;
|
fill: #333;
|
||||||
}
|
}
|
||||||
|
|
||||||
.filter-buttons-dropdown.active {
|
.filter-buttons-dropdown.active {
|
||||||
display: block;
|
display: block;
|
||||||
@ -2030,7 +2218,6 @@ a.timeline-url {
|
|||||||
transform: rotate(180deg);
|
transform: rotate(180deg);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
#top-menu div.mobile-menu {
|
#top-menu div.mobile-menu {
|
||||||
display: flex;
|
display: flex;
|
||||||
justify-content: space-between;
|
justify-content: space-between;
|
||||||
@ -2135,6 +2322,38 @@ a.timeline-url {
|
|||||||
.f-main .logo {
|
.f-main .logo {
|
||||||
max-width: unset;
|
max-width: unset;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
/* EVENT LIST */
|
||||||
|
|
||||||
|
.event-list .event-list-item:nth-child(2n) {
|
||||||
|
background: #c8efff;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .date-start {
|
||||||
|
border-bottom: 1px solid;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .title {
|
||||||
|
width: calc(100% - 110px);
|
||||||
|
border-bottom: 1px solid;
|
||||||
|
border-right: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .time {
|
||||||
|
width: 100%;
|
||||||
|
border-bottom: 1px solid;
|
||||||
|
border-right: 0;
|
||||||
|
padding: 0;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .duration, .event-list-item .location {
|
||||||
|
width: 42%;
|
||||||
|
}
|
||||||
|
|
||||||
|
.event-list-item .calendar {
|
||||||
|
width: 16%;
|
||||||
|
}
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
/* mobile styles */
|
/* mobile styles */
|
||||||
@ -2143,7 +2362,7 @@ a.timeline-url {
|
|||||||
|
|
||||||
/* card styles */
|
/* card styles */
|
||||||
.card,
|
.card,
|
||||||
.card.shout {
|
.card.network {
|
||||||
max-width: 83vw;
|
max-width: 83vw;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||