forked from ruangrupa/lumbung.space
Compare commits
92 Commits
| Author | SHA1 | Date | |
|---|---|---|---|
| b74b419197 | |||
| 16194c23a1 | |||
| 5fe7cacea3 | |||
| f68fc86ca3 | |||
| a722904938 | |||
| 856ff9851e | |||
| e07393b97e | |||
| 600d242be8 | |||
| 5b06fee300 | |||
| 73f3d53fff | |||
| 6886deae8c | |||
| 90669cc2af | |||
| d3797f83dd | |||
| 8e05b2b975 | |||
| 1a8e642351 | |||
| a15379a028 | |||
| 5b5db0654e | |||
| 29c68ea84c | |||
| 3d974383f5 | |||
| b017e20443 | |||
| a9ced785ba | |||
| 51b89b404c | |||
| 1af032b9a1 | |||
| 605c8542b0 | |||
| f1fe945f16 | |||
| 0af39ad212 | |||
| d73b7647c8 | |||
| 8a6a6644cd | |||
| bb4b0a8400 | |||
| 296ad19a19 | |||
| 17cfc04c64 | |||
| a22a7d9922 | |||
| 3ddb2e6aaa | |||
| 5347b9ae20 | |||
| 131d17f89c | |||
| f1a87a899f | |||
| f47d869348 | |||
| 798e30ad46 | |||
| 3dcb7712db | |||
| 91f5a092e5 | |||
| d50bf0ebba | |||
| 8a47929095 | |||
| 51d7520ec9 | |||
| 9463b8bacf | |||
| 2c81341f86 | |||
| fca32b9b04 | |||
| e0fe888eb9 | |||
| 9d4cf8d394 | |||
| b196fc363b | |||
| 9dff545b05 | |||
| b5119752c7 | |||
| 5d3bfe7b69 | |||
| a4279bc6c3 | |||
| 7366856523 | |||
| 11ba5b920a | |||
| 5179c5fa6c | |||
| 6bff57966d | |||
| 52ed4661f2 | |||
| dd6e32c2b9 | |||
| f241689eb7 | |||
| 5506d3cfa2 | |||
| 99bea6ae6c | |||
| 8f7b53be73 | |||
| ba38a91ea4 | |||
| 478e718ca1 | |||
| 53b68a28bb | |||
| 238870f6fb | |||
| 4bcaa81efe | |||
| b74bd91a31 | |||
| 18384de435 | |||
| ad5c80f4aa | |||
| f61390ef61 | |||
| 5516e7ff5c | |||
| 82fa063b9d | |||
| dfc39f73b6 | |||
| e063c95832 | |||
| 7362390357 | |||
| 6705bb0bde | |||
| 5ed6e1cb93 | |||
| de9e9d3653 | |||
| 8819d2fa7d | |||
| 78a37c87b7 | |||
| 226551a8e8 | |||
| b8e44aa6e2 | |||
| 70b51ff8da | |||
| 04fdb8cb2e | |||
| 43be59cf38 | |||
| 6128d5d70b | |||
| b58a4233e2 | |||
| 17c39586fc | |||
| 83ad9d7c76 | |||
| 658a4ddfac |
3
.vscode/settings.json
vendored
Normal file
3
.vscode/settings.json
vendored
Normal file
@ -0,0 +1,3 @@
|
||||
{
|
||||
"languageTool.enabled": true
|
||||
}
|
||||
50
README.md
50
README.md
@ -85,3 +85,53 @@ After a `git pull`, you may need to run `pip install git+https://git.autonomic.z
|
||||
### Deploy a new `feeds_list.txt`
|
||||
|
||||
Increment the `_v<n>` (e.g. `v1` -> `v2`) in [`compose.yml`](./compose.yml) `configs` to avoid any deployment error.
|
||||
|
||||
### Adding a leaflet map to a page
|
||||
|
||||
To add a new leaflet map use the shortcode:
|
||||
```
|
||||
{{< map geoJson="data/geojsonContributors.json">}}
|
||||
```
|
||||
This way you can display a map on any page with any data.
|
||||
|
||||
To add data to the map, add a new json file to the `data/` directory and use the [geojson datascructure](https://geojson.org/) in the json file.
|
||||
Then point the `geoJson="data/newfile.json"` in the shortcode to the new file.
|
||||
|
||||
If you wanna display new test in the tooltips just add a new property key/value.
|
||||
|
||||
e.g.
|
||||
|
||||
```
|
||||
"properties": {
|
||||
"a": "new value",
|
||||
}
|
||||
```
|
||||
One catcha is that Javascipt always output the order of the object in alfabetic order, there is nothing to do about this.
|
||||
|
||||
Key names `groupName` and `listOfNames` are reserved.
|
||||
This will display it in the way it does now on the map
|
||||
e.g.
|
||||
```
|
||||
"properties": {
|
||||
"groupName": "The Question of Funding",
|
||||
"listOfNames": [
|
||||
"Adele Jarrar",
|
||||
"Amany Khalifa",
|
||||
]
|
||||
}
|
||||
```
|
||||
So just to be clear if you want extra value under it, give the key name a letter that is after the `l` in the alfabet.
|
||||
e.g.
|
||||
```
|
||||
"properties": {
|
||||
"groupName": "The Question of Funding",
|
||||
"listOfNames": [
|
||||
"Adele Jarrar",
|
||||
"Amany Khalifa",
|
||||
],
|
||||
"m": "value under the list"
|
||||
}
|
||||
```
|
||||
|
||||
The new added value will alway be displayed the same and will be in a `<p>` tag.
|
||||
|
||||
|
||||
@ -56,7 +56,7 @@ services:
|
||||
volumes:
|
||||
- content:/src/content
|
||||
environment:
|
||||
OUTPUT_DIR: /src/content/calendar
|
||||
OUTPUT_DIR: /src/content/events
|
||||
CALENDAR_URL: "https://cloud.lumbung.space/remote.php/dav/public-calendars/WbnHM8YdCkKT6bcT?export"
|
||||
command: |
|
||||
bash -c "
|
||||
@ -153,7 +153,7 @@ networks:
|
||||
|
||||
configs:
|
||||
feeds_list:
|
||||
name: beta_lumbung_space_feeds_list_v4
|
||||
name: beta_lumbung_space_feeds_list_v8
|
||||
file: feeds_list.txt
|
||||
feeds_list_pen:
|
||||
name: beta_lumbung_space_feeds_list_pen_v2
|
||||
|
||||
@ -4,7 +4,7 @@ title = "lumbung.space"
|
||||
theme = "lumbung-theme"
|
||||
pluralizeListTitles = "false"
|
||||
paginate = 20
|
||||
|
||||
hasCJKlanguage = "true"
|
||||
|
||||
[params]
|
||||
logo = "/img/logo.svg"
|
||||
|
||||
7
content/kios/_index.html
Normal file
7
content/kios/_index.html
Normal file
@ -0,0 +1,7 @@
|
||||
---
|
||||
draft: false
|
||||
---
|
||||
|
||||
<h1>Lumbung Kios</h1>
|
||||
|
||||
{{< kios_map >}}
|
||||
@ -4,7 +4,7 @@ date: 2022-05-30T17:56:51+05:00
|
||||
draft: false
|
||||
hidden: true
|
||||
---
|
||||
|
||||
{{< map geoJson="data/geojsonContributors.json">}}
|
||||
## Lumbung members
|
||||
- **The Question of Funding**
|
||||
- Adele Jarrar
|
||||
|
||||
6
content/publishers/_index.html
Normal file
6
content/publishers/_index.html
Normal file
@ -0,0 +1,6 @@
|
||||
---
|
||||
draft: false
|
||||
---
|
||||
<h1>Lumbung of Publishers</h1>
|
||||
|
||||
{{< map geoJson="data/lumbung-publishers-members.json">}}
|
||||
46
content/publishers/about-lumbung-publishers.md
Normal file
46
content/publishers/about-lumbung-publishers.md
Normal file
@ -0,0 +1,46 @@
|
||||
---
|
||||
title: "About lumbung of Publishers"
|
||||
date: 2022-10-18T13:33:21+05:00
|
||||
draft: false
|
||||
authors: ["lumbung publishers"]
|
||||
categories: ["shouts"]
|
||||
tags: [ "publishers" ]
|
||||
---
|
||||
|
||||
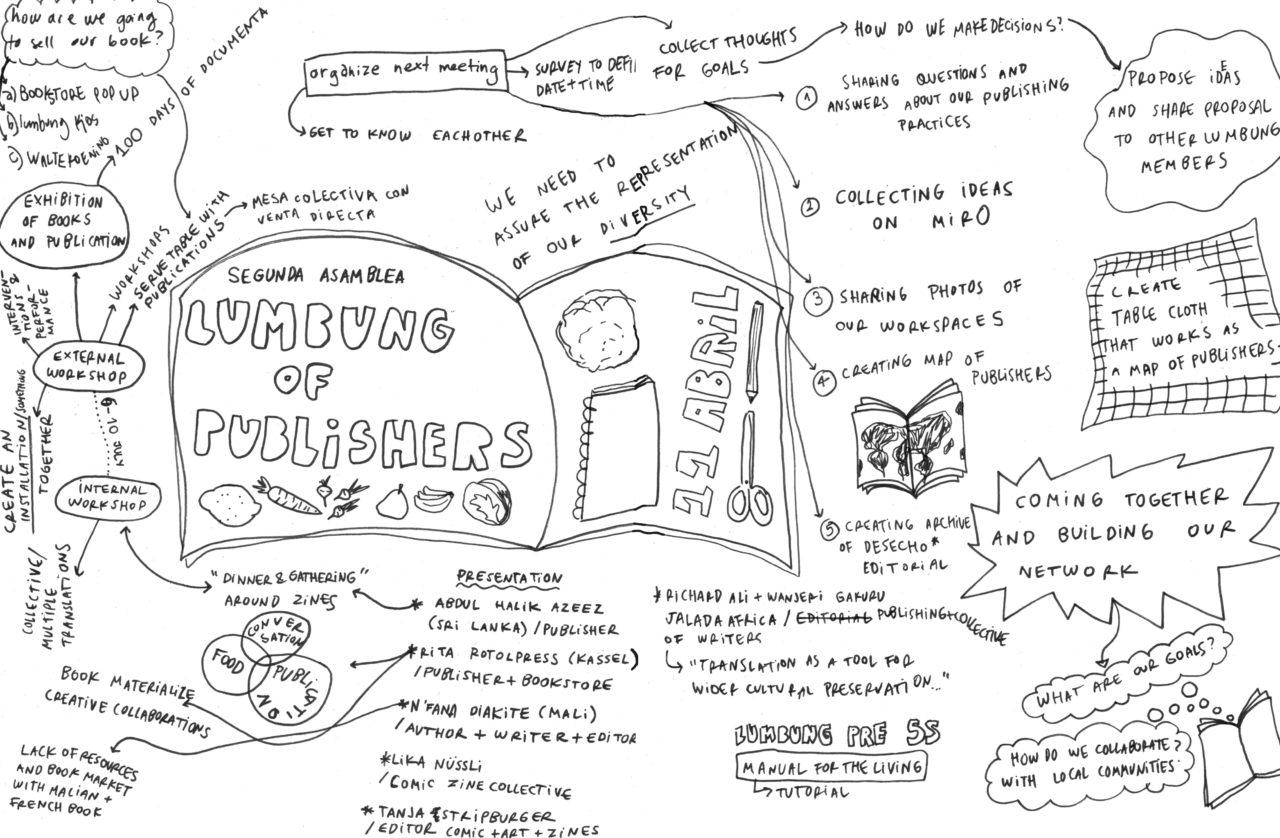
Within the cultural sphere, independent publishers and publishing collectives are particularly dependent on solidarity and the sharing of resources to survive. During documenta fifteen, lumbung of Publishers offers independent publishers the possibility to get to know each other and to share knowledge. The goal is to create a network that exists beyond the 100-day duration of documenta fifteen.
|
||||
|
||||

|
||||
|
||||
Among the invited publishers are the publishing collective consonni from Bilbao, the graphic experimentation workshop La Impresora from Puerto Rico, Ljubljana-based Stripburger, Rotopol from Kassel, and many more.
|
||||
|
||||
Two stakeholders from each publishing house travel to Kassel to first participate in a two-day internal workshop. During the first Meydan weekend, from Friday, July 8 until Sunday, July 10, 2022, the publishers design a three-day public program, with presentations, workshops, and lectures. lumbung of Publishers offers visitors of documenta fifteen the possibility to get to know the independent publishers and their programs from different countries and to gain an insight into their survival strategies.
|
||||
|
||||
The participating publishers and collectives showcase their publications and produce new ones on the spot. This happens in collaboration with lumbung Press, which is a collective project of lumbung members and lumbung artists for flexible and process-oriented production of print products on site in Kassel.
|
||||
|
||||
lumbung Press is a partner project between documenta fifteen and Kunsthaus Göttingen.
|
||||
|
||||
## LUMBUNG OF PUBLISHERS COLLABORATORS ARE CURRENTLY:
|
||||
- Abdul Halik Azeez
|
||||
- Bananafish Books
|
||||
- BOLOHO (lumbung artists)
|
||||
- consonni
|
||||
- Cooperativa Cráter Invertido
|
||||
- David Kaiza
|
||||
- Erick Beltrán (lumbung artist)
|
||||
- HAMBRE
|
||||
- Jalada
|
||||
- Kayfa ta
|
||||
- kuš!
|
||||
- Kutikuti
|
||||
- La Impresora
|
||||
- Marjin Kiri
|
||||
- microutopías press
|
||||
- N’fana Diakite
|
||||
- Nieves
|
||||
- Reading Room
|
||||
- Relampago
|
||||
- Rotopol Press
|
||||
- Strapazin
|
||||
- Stripburger
|
||||
|
||||

|
||||
20
content/publishers/comics-reading.md
Normal file
20
content/publishers/comics-reading.md
Normal file
@ -0,0 +1,20 @@
|
||||
---
|
||||
title: "Comics Reading"
|
||||
date: 2022-10-18T13:31:58+05:00
|
||||
draft: false
|
||||
authors: ["lumbung publishers"]
|
||||
categories: ["shouts"]
|
||||
tags: [ "publishers" ]
|
||||
---
|
||||
|
||||
lumbung of Publishers: Comics Reading is an event by lumbung of Publishers together with Rotopol and friends.
|
||||
|
||||
## PARTLY BARRIER-FREE
|
||||
Access:
|
||||
|
||||
Ground-level entrance via Obere Königsstraße. The entrance via Treppenstraße is not wheelchair accessible as there are several steps, but the second level of ruruHaus can be reached via an in-house elevator (140 x 160 cm).
|
||||
|
||||
## DIRECTIONS
|
||||
Entrance via Treppenstraße
|
||||
|
||||
Obere Königsstraße 43, 34117 Kassel
|
||||
14
content/publishers/lumbung-books-tutorial.md
Normal file
14
content/publishers/lumbung-books-tutorial.md
Normal file
@ -0,0 +1,14 @@
|
||||
---
|
||||
date: 2022-10-18
|
||||
draft: false
|
||||
authors: ["lumbung publishers"]
|
||||
categories: ["shouts"]
|
||||
title: lumbung books tutorial
|
||||
tags: [ "publishers" ]
|
||||
---
|
||||
|
||||
In this short video you learn how you can share digital publications using books.lumbung.space:
|
||||
|
||||
https://tv.lumbung.space/w/p/vpiJrFaFNxnCi7c5dEmnN5
|
||||
|
||||
Video made by Varia member Aggeliki (Kiki) Diakrousi while she was at Kefalonia, Greece in August 2022
|
||||
694
data/geojsonContributors.json
Normal file
694
data/geojsonContributors.json
Normal file
@ -0,0 +1,694 @@
|
||||
{
|
||||
"type": "FeatureCollection",
|
||||
"features": [
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [34.46684826773766, 31.501803673432892]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "The Question of Funding"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [0.5734484820058058, 50.85790334202201]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Project Art Works",
|
||||
"website": "https://projectartworks.org/"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-74.07431121925988, 4.619179535235933]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Más Arte Más Acción (MAMA)"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [13.386239006356751, 52.523934403771726]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "ZK/U – Center for Art and Urbanistics"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [19.04074926483718, 47.4974407113006]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "OFF Biennale Budapest",
|
||||
"website": "https://offbiennale.hu/en"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [13.41370482677673, 52.51892080935371]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Foundationclass Collective"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [72.87087082003174, 19.08736847618492]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Amol K Patil"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [114.14808699429824, 22.285773210867482]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Asia Art Archive"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [99.91390756934803, 13.74139295651044]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Baan Noorg Collaborative Arts and Culture"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [90.3858719270149, 23.74689226511707]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Britto Arts Trust"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [27.479276909569442, -11.669492189481062]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Centre D'Art Waza"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [121.55187310159481, 25.045507983044228]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Chang En Man"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [28.187136183103206, -26.021853817682118]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Chimurenga"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [139.58008052241715, 35.298166892078385]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Cinema Caravan and Takashi Kuribayashi"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [10.169482425564317, 36.802404978640865]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "El Warcha",
|
||||
"listOfNames": [
|
||||
"Aziz Aissaoui",
|
||||
"Aziz Romdhani",
|
||||
"Benjamin Perrot",
|
||||
"Chiraz Guellela",
|
||||
"Marlene Halbgewachs",
|
||||
"Naomi Nantois Meadow",
|
||||
"Radhouane Boudhraa",
|
||||
"Selma Kossentini"
|
||||
]
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [13.451740815341942, 52.49779005820405]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Fehras Publishing Practices",
|
||||
"listOfNames": [
|
||||
"Kenan Darwich",
|
||||
"Omar Nicolas",
|
||||
"Sami Rustom"
|
||||
]
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [9.483263587967974, 51.311336885707874]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Jimmie Durham & A Stick in the Forest by the Side of the Road",
|
||||
"listOfNames": [
|
||||
"Elisa Strinna",
|
||||
"Iain Chambers",
|
||||
"Joen Vedel",
|
||||
"Jone Kvie",
|
||||
"Maria Thereza Alves",
|
||||
"Wilma Lukatsch",
|
||||
"Bev Koski"
|
||||
]
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [35.21310551666355, 31.76733099252696]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Jumana Emil Abboud"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-63.91481978132442, -37.271646816944155]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "La Intermundial Holobiente",
|
||||
"website": "https://holobiente.org/about/"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-7.989797589960902, 31.6340362904925]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "LE 18"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [35.49964657559596, 33.89690601954764]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Marwa Arsanios"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [105.83249954367894, 21.02706091062608]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Nguyen Trinh Thi"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [13.408243756908556, 52.5230262579981]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Nino Bulling"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [4.479831292633461, 51.930411030394396]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "ook_Reinaart Vanhoe"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [77.10141217533906, 28.728014858593568]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Party Office B2B Fadescha"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [13.386957747304395, 52.52177288712362]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Pinar Öǧrenci"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [153.00963090140675, -27.46220865204788]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Richard Bell"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [44.35310240776209, 33.32616738818097]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Sada [regroup]"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [34.4665008962111, 31.503376106954537]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Safdar Ahmed"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [8.775977801119634, 34.43170453288712]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Siwa Plateforme - L'economat at Redeyef"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [35.20407938450352, 31.903997468677233]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Subversive Film"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [32.581610847260045, 0.3477040574423913]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Another Roadmap Africa Cluster (ARAC)"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [29.750418620033138, -2.3494284497346016]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Another Roadmap Africa Cluster (ARAC)"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [27.475392399224123, -11.683364230446546]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Another Roadmap Africa Cluster (ARAC)"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [15.2691657643659643, -4.420454699194776]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Another Roadmap Africa Cluster (ARAC)"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [27.485824535687396, -29.309551408874707]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Another Roadmap Africa Cluster (ARAC)"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [28.041650669467376, -26.2059787867045]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Another Roadmap Africa Cluster (ARAC)"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [3.3594070759044734, 6.523389224486557]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Another Roadmap Africa Cluster (ARAC)"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [31.26463960304166, 30.052628131582498]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Another Roadmap Africa Cluster (ARAC)"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-0.200965, 5.560014]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Nubuke Foundation - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [33.897204, 35.513829]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Ashkal Alwan - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [35.513829, 33.897204]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Temporary Art Platform - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [44.816479, 20.474939]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Cultural Centre GRAD - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-74.087834, 4.635649]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Lugar a Dudas - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-76.549099, 3.451646]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Helena Producciones - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [18.463735, -33.940484]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Gugulective - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [14.692108, -17.441967]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Raw Material Company - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-90.516175, 14.624033]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "La Torana - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [106.832686, -6.218968]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "ruangrupa"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [28.047305, -26.204103]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Keleketla! Library - Arts Collaboratory",
|
||||
"city": "Johannesburg",
|
||||
"country": "South Africa"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [67.063473, 24.861462]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Vasl Artists' Association - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [3.379206, 6.453060]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Video Art Network Lagos - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-68.122441, -16.507456]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Casa Tres Patios - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-77.033966, -12.046374]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Bisagra - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [121.028812, 14.565859]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Green Papaya Art Projects - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [32.570926, -25.965053]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Nucleo de Arte - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-99.127662, 19.433735]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Casa Gallina - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-56.168350, -34.905134]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Espacio de Arte Contemporáneo - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [72.825833, 18.964700]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Clark House Initiative - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [104.9165275, 11.5636628]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "SA SA BASSAC - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [34.018124, -6.859864]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "La Source du Lion - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-60.641688, -32.944242]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "El Levante - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-70.648204, -33.447503]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Metales Pesados - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-46.6523816, -23.5351122]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Casa do Povo - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [36.8127757, 10.1634717]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "L'Art Rue - Arts Collaboratory"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [110.3661793, -7.7830803]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "KUNCI Cultural Studies Center - Arts Collaboratory"
|
||||
}
|
||||
}
|
||||
]
|
||||
}
|
||||
1025
data/lumbung-gallery-members.json
Normal file
1025
data/lumbung-gallery-members.json
Normal file
File diff suppressed because it is too large
Load Diff
319
data/lumbung-publishers-members.json
Normal file
319
data/lumbung-publishers-members.json
Normal file
@ -0,0 +1,319 @@
|
||||
{
|
||||
"type": "FeatureCollection",
|
||||
"features": [
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-67.02312138226604, 18.473952560246335]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "La Impresora",
|
||||
"website": "https://cargocollectivecom/laimpresora",
|
||||
"listOfNames": [
|
||||
"Amanda Hernández",
|
||||
"Nicole Delgado Poueymirou"
|
||||
]
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [121.48494201935183, 31.248587159325307]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Bananafish Books",
|
||||
"listOfNames": [ "Qing / Wei" ],
|
||||
"website": "https://instagram.com/bananafishbooks"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-2.9342512170102952, 43.26413418446196]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Consonni",
|
||||
"listOfNames": [
|
||||
"Maria Mur Dean",
|
||||
"Munts Brunet"
|
||||
],
|
||||
"website": "https://www.consonni.org"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-99.1347000127044, 19.452826396857443]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Cooperativa Cráter Invertido",
|
||||
"listOfNames": [
|
||||
"Jazael Olguinzapata",
|
||||
"Sari Denisse",
|
||||
"Mario Dominguez"
|
||||
],
|
||||
"website": "https://www.visibleproject.org/blog/project/editorialmovement-mexico-city-mexico/"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [2.1649055407407434, 41.396244293766436]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Erick Beltrán"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-70.66692136271297, -33.442317042843925]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "HAMBRE",
|
||||
"listOfNames": [
|
||||
"Daniela Sepúlveda Guzmán",
|
||||
"Camila González Simon"
|
||||
],
|
||||
"website": "https://hambrehambrehambre.com"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [31.23460265148997, 30.04863553908884]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Kayfa-ta",
|
||||
"listOfNames": [
|
||||
"Maha Maamoun",
|
||||
"Ala Younis"
|
||||
],
|
||||
"website": "www.kayfa-ta.com"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [35.90847989847126, 31.969726971911616]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Kayfa-ta",
|
||||
"listOfNames": [
|
||||
"Maha Maamoun",
|
||||
"Ala Younis"
|
||||
],
|
||||
"website": "www.kayfa-ta.com"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [24.100226353313147, 56.97988198342907]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "kuš!",
|
||||
"listOfNames": [
|
||||
"David Schilter",
|
||||
"Monika Grūzīte"
|
||||
],
|
||||
"website": "http://www.komikss.lv"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [24.932134774628967, 60.1883622930113]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Kutikuti",
|
||||
"listOfNames": [
|
||||
"Petra Virtanen",
|
||||
"Johanna Rojola or roju (they /them)"
|
||||
],
|
||||
"website": "https://kutikutisf.wordpress.com/category/news/"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [106.84599411307272, -6.20175313758691]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Marjin Kiri",
|
||||
"listOfNames": [
|
||||
"Ronny Agustinus",
|
||||
"Pradewi Tri Chatami"
|
||||
],
|
||||
"website": "https://marjinkiri.com"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-56.18580127552417, -34.899210176795584]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "microutopías",
|
||||
"listOfNames": [
|
||||
"Darío Marroche",
|
||||
"Magui Testoni"
|
||||
],
|
||||
"website": "https://microutopias.press"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [8.541196230458853, 47.38275909850193]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Nieves",
|
||||
"listOfNames": ["Benjamin Sommerhalder"],
|
||||
"website": "https://www.nieves.ch"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-74.06936870435806, 4.7283471458218695]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Relampago",
|
||||
"listOfNames": ["Andrés and Valeria"],
|
||||
"website": "https://instagram.com/proyectorelampago"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [9.479151985185684, 51.31700304920649]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Rotopol Press",
|
||||
"listOfNames": ["Rita Fürstenau"],
|
||||
"website": "http://www.rotopolpress.de"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [8.541196230458853, 47.38275909850193]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Strapazin",
|
||||
"listOfNames": [
|
||||
"(David Basler) Milva Stutz",
|
||||
"Lika Nüssli"
|
||||
],
|
||||
"website": "https://strapazin.ch"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [14.506004050784611, 46.062038080618365]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Stripburger",
|
||||
"listOfNames": [
|
||||
"Katerina Mirovic",
|
||||
"Tanja Skale"
|
||||
],
|
||||
"website": "https://www.stripburger.org/en/"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [7.394589665360936, 9.081206604987218]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Jalada Africa",
|
||||
"listOfNames": ["Richard Ali"],
|
||||
"website": "https://www.jaladaafrica.org"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [37.88198388123684, 0.18736237622547486]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Jalada Africa",
|
||||
"listOfNames": ["Wanjeri Gakuru"],
|
||||
"website": "https://www.jaladaafrica.org"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [80.72724100901736, 8.040603024970357]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "The Packet",
|
||||
"listOfNames": ["Abdul Halik Azeez"],
|
||||
"website": "https://www.instagram.com/the_packet"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [-4.159429300086695, 17.67169725681633]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "Les Editions TAKABA",
|
||||
"listOfNames": ["N’fana DIAKITE"],
|
||||
"website": "https://www.facebook.com/editions.takaba"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [113.25937734969307, 23.16313833792756]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "BOLOHO",
|
||||
"listOfNames": [
|
||||
"Di Liu",
|
||||
"Jiaxin Li (Xiaotian)",
|
||||
"Siyan"
|
||||
],
|
||||
"website": "https://instagram.com/readingroom2191"
|
||||
}
|
||||
},
|
||||
{
|
||||
"type": "Feature",
|
||||
"geometry": {
|
||||
"type": "Point",
|
||||
"coordinates": [32.32078434190578, 1.5643986962732304]
|
||||
},
|
||||
"properties": {
|
||||
"groupName": "David Kaiza",
|
||||
"website": "https://cipesa.org/2016/09/david-kaiza-ugandan-writer-and-journalist/"
|
||||
}
|
||||
}
|
||||
]
|
||||
}
|
||||
@ -12,3 +12,6 @@ https://ruangrupa.id/feed/
|
||||
https://wajukuuarts.wordpress.com/feed/
|
||||
https://www.masartemasaccion.org/feed/?lang=en
|
||||
https://www.ruralschoolofeconomics.info/rss.xml
|
||||
https://riwanua.id/feed/
|
||||
https://zapier.com/engine/rss/9657521/balik
|
||||
|
||||
|
||||
@ -22,6 +22,9 @@
|
||||
{{- partial "partials/shout_card.html" . -}}
|
||||
{{ end }}
|
||||
|
||||
{{ else if in .Params.sources "pen.lumbung.space" }}
|
||||
{{- partial "partials/pen_card.html" . -}}
|
||||
|
||||
{{ else if eq .Section "social" }}
|
||||
{{- partial "partials/social_card.html" . -}}
|
||||
|
||||
|
||||
@ -2,13 +2,11 @@
|
||||
<main class="main single">
|
||||
<article class="h-entry">
|
||||
<header>
|
||||
<h1 class="p-name"><a href="{{ .Permalink }}" class="u-url">{{ .Title }}</a></h1>
|
||||
<p>
|
||||
Published by <a class="p-author" href="/about">{{ $.Param "author" }}</a>
|
||||
on <time class="dt-published" datetime="{{ .Date.Format `Jan 02 2006` }}">{{ .Date.Format "Jan 02, 2006" }}</time>
|
||||
</p>
|
||||
|
||||
<h1 class="p-name single"><a href="{{ .Permalink }}" class="u-url">{{ .Title }}</a></h1>
|
||||
<div class="metadata"><span class="from p-author">{{ if .Params.contributors }}By <b>{{range .Params.contributors}} <a href='{{ "/contributors/" | relLangURL }}{{ . | urlize }}/'> {{ . }},</a> {{ end }}</b>{{ end }} {{with .Params.original_link }}originally posted on <b><a href="{{ . }}">{{ end }}{{ .Params.feed_name }}</a></b> on <time class="dt-published" datetime="{{ .Date.Format `Jan 02 2006` }}">{{ .Date.Format "Jan 02, 2006" }}</time></span></div>
|
||||
</header>
|
||||
<div class="e-content">
|
||||
{{with .Params.featured_image}}<img src="{{.}}"></img>{{end}}
|
||||
{{ .Content }}
|
||||
</div>
|
||||
</article>
|
||||
|
||||
@ -23,6 +23,16 @@
|
||||
{{- partial "partials/shout_card.html" . -}}
|
||||
{{ end }}
|
||||
|
||||
{{ else if eq .Section "pen" }}
|
||||
{{ if in .Params.sources "pen.lumbung.space" }}
|
||||
{{- partial "partials/pen_card.html" . -}}
|
||||
{{ end }}
|
||||
|
||||
{{ else if eq .Section "timeline"}}
|
||||
{{ if in .Params.sources "pen.lumbung.space" }}
|
||||
{{- partial "partials/pen_card.html" . -}}
|
||||
{{ end }}
|
||||
|
||||
{{ else if eq .Section "social" }}
|
||||
{{- partial "partials/social_card.html" . -}}
|
||||
|
||||
|
||||
16
themes/lumbung-theme/layouts/kios/list.html
Normal file
16
themes/lumbung-theme/layouts/kios/list.html
Normal file
@ -0,0 +1,16 @@
|
||||
{{ define "main" }}
|
||||
<main class="kios-page">
|
||||
{{.Content}}
|
||||
|
||||
<section class='entries'>
|
||||
<div class="h-feed">
|
||||
{{ range where (.Paginator 13).Pages "Params.hidden" "ne" "true" }}
|
||||
{{- partial "publishers_post_card.html" . -}}
|
||||
{{ end }}
|
||||
</div>
|
||||
|
||||
<nav class="pagination">
|
||||
{{ template "_internal/pagination.html" . }}
|
||||
</nav>
|
||||
</main>
|
||||
{{ end }}
|
||||
@ -9,8 +9,14 @@
|
||||
<nav id="menu" class="menu">
|
||||
<a href="#"><img class="menu-dot" src="/img/black-dot.svg" alt="black dot"></a>
|
||||
<ul>
|
||||
<li><a href="/timeline/">harvest</a></li>
|
||||
{{/*<li><a href="/timeline/">harvest</a></li> */}}
|
||||
{{/* <li><a href="/about/">about</a></li> */}}
|
||||
<li class="has-submenu"><a href="/timeline">harvest</a>
|
||||
<ul class="submenu">
|
||||
<li><a href="/timeline/">all harvests</a></li>
|
||||
<li><a href="/timeline/damdam/">damdam</a></li>
|
||||
</ul>
|
||||
</li>
|
||||
<li class="has-submenu">about
|
||||
<ul class="submenu">
|
||||
<li><a href="/about/">about us</a></li>
|
||||
@ -22,6 +28,7 @@
|
||||
<li><a href="/social/">social</a></li>
|
||||
<li><a href="/sources/pen.lumbung.space/">pen</a></li>
|
||||
<li><a href="/shouts/">shouts</a></li>
|
||||
<li><a href="/publishers/">publishers</a></li>
|
||||
<li class="has-submenu">ekonomi
|
||||
<ul class="submenu">
|
||||
<li><a href="/tags/lumbungkiosproducts/">kios</a></li>
|
||||
|
||||
@ -1 +0,0 @@
|
||||
<iframe src="https://documenta-fifteen.de/en/external-ticker-lumbung/" sandbox="allow-same-origin allow-scripts allow-popups allow-popups-to-escape-sandbox" scrolling="no" loading="lazy" style="overflow: hidden" width="100%" height="80px" frameborder="0"></iframe>
|
||||
@ -1,30 +1,35 @@
|
||||
<div class='pen card {{ .Params.feed_name }} filter-item' data-section="{{ .Section }}" data-sources='{{- partial "data/sources.html" . -}}' data-contributors='{{- partial "data/contributors.html" . -}}' data-tags='{{- partial "data/tags.html" . -}}'>
|
||||
<article class="h-entry pen">
|
||||
<header>
|
||||
<div class="pen-source"><span class="from p-author">From {{ if .Params.author }}<b>{{.Params.author}}</b> at {{ end }}<a href="{{ "/categories/" | relLangURL }}{{ .Params.feed_name | urlize }}">{{ .Params.feed_name }}</a></span></div>
|
||||
<div class="pen-source"><span class="from p-author">From {{ if .Params.author }}<b>{{.Params.author}}</b> at {{ end }}<a href="{{ "/sources/" | relLangURL }}{{ .Params.feed_name | urlize }}">{{ .Params.feed_name }}</a></span></div>
|
||||
|
||||
{{ $postPermalink := .Permalink}}
|
||||
<time class="dt-published" datetime="{{ .Date.Format `Jan 02 2006` }}">{{ .Date.Format "Jan 02, 2006" }}</time>
|
||||
<h2 class="p-name"><a href="{{ .Permalink }}" class="u-url">{{ .Title }}</a></h2>
|
||||
|
||||
<h2 class="p-name"><a href="{{ .Permalink }}" class="u-url">{{ .Title }}</a></h2>
|
||||
</header>
|
||||
|
||||
{{ with (index (.Resources.ByType "image") 0) }}
|
||||
{{ $height := add .Height 0.0}}
|
||||
{{ $ratio := div $height .Width}}
|
||||
{{ $thumb := .Fit "540x540 q80 webp"}}
|
||||
<div class="p-summary{{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
||||
<div class="summary-image {{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
||||
<a href="{{ $postPermalink }}"><img src="{{ $thumb.Permalink }}" alt="{{ .Title }}"> </a>
|
||||
</div>
|
||||
{{$first_image := ""}}
|
||||
{{$matches := findRESubmatch `<img\s.*?src=(?:'|")([^'">]+)(?:'|")` .Content 1 }}
|
||||
{{range $matches}}{{$first_image = index . 1}}{{end}}
|
||||
{{with .Resources.Get $first_image}}
|
||||
{{/* Check for resource type since some TIFFS show up as image, but can not do image operations. Then we can ignore them. */}}
|
||||
{{if .ResourceType}}
|
||||
{{ $height := add .Height 0.0}}
|
||||
{{ $ratio := div $height .Width}}
|
||||
{{ $thumb := .Fit "540x540 q80 webp"}}
|
||||
<div class="p-summary{{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
||||
<div class="summary-image {{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
||||
<a href="{{ $postPermalink }}"><img src="{{ $thumb.Permalink }}" alt="{{ .Title }}"> </a>
|
||||
</div>
|
||||
{{ else }}
|
||||
<div class="p-summary">
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
{{ else }}
|
||||
<div class="p-summary">
|
||||
{{end}}
|
||||
<div class="summary-text">
|
||||
{{ .Summary }}
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<footer class='post-footer'>
|
||||
<a href="{{ .RelPermalink }}">
|
||||
<svg width="11" height="11" viewBox="0 0 11 11" xmlns="http://www.w3.org/2000/svg">
|
||||
@ -32,5 +37,5 @@
|
||||
</svg>
|
||||
</a>
|
||||
</footer>
|
||||
</article>
|
||||
</div>
|
||||
</article>
|
||||
</div>
|
||||
|
||||
@ -0,0 +1,46 @@
|
||||
<div class='publishers social card' data-section="{{ .Section }}">
|
||||
<article class="h-entry social">
|
||||
<header>
|
||||
{{ $postPermalink := .Permalink}}
|
||||
<h2 class="p-name"><a href="{{ .Permalink }}" class="u-url">
|
||||
{{ .Title }}
|
||||
</a></h2>
|
||||
</header>
|
||||
|
||||
{{ with (index (.Resources.ByType "video") 0) }}
|
||||
{{/* TODO this current logic does not suport video & image mixed */}}
|
||||
<div class="p-summary">
|
||||
<video controls width="540px" preload="none" poster="{{ $postPermalink }}/thumbnail.png">
|
||||
<source src="{{.Permalink}}" type="video/mp4">
|
||||
</video>
|
||||
{{ else}}
|
||||
{{ with (index (.Resources.ByType "image") 0) }}
|
||||
{{ $height := add .Height 0.0}}
|
||||
{{ $ratio := div $height .Width}}
|
||||
{{ $thumb := .Fit "540x540 q80 webp"}}
|
||||
<div class="p-summary{{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
||||
<div class="summary-image {{if gt $ratio 1 }} portrait {{else}} landscape {{end}}">
|
||||
<a href="{{ $postPermalink }}"><img src="{{ $thumb.Permalink }}" alt="{{ .Title }}"> </a>
|
||||
</div>
|
||||
{{ else }}
|
||||
<div class="p-summary">
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
<div class="summary-text">
|
||||
{{ .Summary }}
|
||||
</div>
|
||||
</div>
|
||||
<div class="social-source"></div>
|
||||
|
||||
<footer class='post-footer'>
|
||||
<div class='footer-metadata'>
|
||||
<span class="from p-author">{{ if .Params.contributors }}From {{range .Params.contributors}}<b> <a href='{{ "/contributors/" | relLangURL }}{{ . | urlize }}/'> {{ . }}</a> {{end}}</b> on{{ end }}</span>
|
||||
<time class="dt-published" datetime="{{ .Date.Format `Jan 02 2006` }}">{{ .Date.Format "Jan 02, 2006" }}</time>
|
||||
</div>
|
||||
{{ if .Truncated }}
|
||||
<div class="footer-filler" style="border-color: transparent" ></div>
|
||||
<div class='read-more'><a href="{{ .RelPermalink }}">Read More…</a></div>
|
||||
{{ end }}
|
||||
</footer>
|
||||
</article>
|
||||
</div>
|
||||
@ -19,7 +19,8 @@
|
||||
</div>
|
||||
{{end}}
|
||||
{{ else if (.Resources.ByType "image") }}
|
||||
{{ with (index (.Resources.ByType "image") 0) }}
|
||||
{{/* Somehow the image resources are iterated in reverse, so we need to get the last one*/}}
|
||||
{{ range last 1 (.Resources.ByType "image") }}
|
||||
{{ $img := . }}
|
||||
{{ $height := add .Height 0.0}}
|
||||
{{ $ratio := div $height .Width}}
|
||||
|
||||
13
themes/lumbung-theme/layouts/publishers/list.html
Normal file
13
themes/lumbung-theme/layouts/publishers/list.html
Normal file
@ -0,0 +1,13 @@
|
||||
{{ define "main" }}
|
||||
<main class="publishers-page">
|
||||
{{.Content}}
|
||||
<section class='entries'>
|
||||
<div class="h-feed">
|
||||
{{ range where site.RegularPages "Type" "publishers" }}
|
||||
<div class="post">
|
||||
{{ partial "partials/publishers_post_card.html" . -}}
|
||||
</div>
|
||||
{{ end }}
|
||||
</div>
|
||||
</main>
|
||||
{{ end }}
|
||||
117
themes/lumbung-theme/layouts/shortcodes/kios_map.html
Normal file
117
themes/lumbung-theme/layouts/shortcodes/kios_map.html
Normal file
@ -0,0 +1,117 @@
|
||||
<link
|
||||
rel="stylesheet"
|
||||
href="https://unpkg.com/leaflet@1.9.3/dist/leaflet.css"
|
||||
integrity="sha256-kLaT2GOSpHechhsozzB+flnD+zUyjE2LlfWPgU04xyI="
|
||||
crossorigin=""
|
||||
/>
|
||||
|
||||
<script
|
||||
src="https://unpkg.com/leaflet@1.9.3/dist/leaflet.js"
|
||||
integrity="sha256-WBkoXOwTeyKclOHuWtc+i2uENFpDZ9YPdf5Hf+D7ewM="
|
||||
crossorigin=""
|
||||
></script>
|
||||
|
||||
<div id="map"></div>
|
||||
|
||||
<style>
|
||||
#map {
|
||||
width: 100%;
|
||||
padding-bottom: 70%;
|
||||
margin-bottom: 80px;
|
||||
}
|
||||
|
||||
.black-dot {
|
||||
background-color: black;
|
||||
border-radius: 50%;
|
||||
}
|
||||
</style>
|
||||
|
||||
<script>
|
||||
var osm = L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
|
||||
maxZoom: 19,
|
||||
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a>'
|
||||
});
|
||||
|
||||
|
||||
var blackDotIcon = L.divIcon({
|
||||
className: 'black-dot',
|
||||
iconSize: [20, 20],
|
||||
iconAnchor: [10, 10]
|
||||
});
|
||||
|
||||
|
||||
// Create makers layer group
|
||||
var makers = L.layerGroup();
|
||||
{{ with getJSON "https://kios-admin.lumbung.space/api/makers"}}
|
||||
{{ range .docs }}
|
||||
var makerMarker = L.marker(L.GeoJSON.coordsToLatLng({{ .location }}), {
|
||||
icon: blackDotIcon
|
||||
});
|
||||
makerMarker.bindPopup({{ .name }})
|
||||
makers.addLayer(makerMarker);
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
|
||||
// Create retailers layer group
|
||||
var retailers = L.layerGroup();
|
||||
{{ with getJSON "https://kios-admin.lumbung.space/api/retailers"}}
|
||||
{{ range .docs }}
|
||||
var retailerMarker = L.marker(L.GeoJSON.coordsToLatLng({{ .location }}), {
|
||||
icon: blackDotIcon
|
||||
});
|
||||
retailerMarker.bindPopup({{ .name }})
|
||||
retailers.addLayer(retailerMarker);
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
|
||||
// Create dispatches layer group
|
||||
var dispatches = L.layerGroup();
|
||||
{{ with getJSON "https://kios-admin.lumbung.space/api/dispatches"}}
|
||||
{{ range .docs }}
|
||||
var start = L.GeoJSON.coordsToLatLng({{ .startingPoint.location }});
|
||||
var startMarker = L.marker(start, {icon: blackDotIcon});
|
||||
startMarker.bindPopup({{ .startingPoint.name }});
|
||||
|
||||
var end = L.GeoJSON.coordsToLatLng({{ .endPoint.location }});
|
||||
var endMarker = L.marker(end, {icon: blackDotIcon});
|
||||
endMarker.bindPopup({{ .endPoint.name }});
|
||||
|
||||
// Add line to display dispatch route
|
||||
var myDashArray = {{ .status }} === "routeRequested" ? "20, 10" : {{ .status }} === "completed" ? "1, 5" : "0, 0"; // Dashed line based on status
|
||||
var route = L.polyline([start, end], {color: '#000', dashArray: myDashArray });
|
||||
|
||||
// Generate string to display list of products in popup
|
||||
var productsString = "";
|
||||
var productsList = {{ .products }};
|
||||
productsList.forEach((product, i) => productsString = productsString + product.productTitle + (i + 1 < productsList.length ? ', ' : ""));
|
||||
|
||||
route.bindPopup(
|
||||
'<p>Origin: <strong>' + {{ .startingPoint.name }} + '</strong><br />' +
|
||||
'Destination: <strong>' + {{ .endPoint.name }} + '</strong><br />' +
|
||||
'Courier: <strong>' + {{ .courier.name }} + '</strong><br />' +
|
||||
'Products: <strong>' + productsString + '</strong><br />' +
|
||||
'Status: <strong>' + {{ .status }} + '</strong></p>');
|
||||
|
||||
dispatches.addLayer(route);
|
||||
dispatches.addLayer(startMarker);
|
||||
dispatches.addLayer(endMarker);
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
|
||||
var map = L.map('map', {
|
||||
center: [-6.1815, 106.8228],
|
||||
zoom: 3,
|
||||
layers: [osm, dispatches]
|
||||
});
|
||||
|
||||
var overlayMaps = {
|
||||
"Dispatches": dispatches,
|
||||
"Makers": makers,
|
||||
"Retailers": retailers
|
||||
};
|
||||
|
||||
var layerControl = L.control.layers(overlayMaps, null, {collapsed: false, position: "topleft"}).addTo(map);
|
||||
window.addEventListener('load', (event) => {
|
||||
map.invalidateSize();
|
||||
});
|
||||
</script>
|
||||
97
themes/lumbung-theme/layouts/shortcodes/map.html
Normal file
97
themes/lumbung-theme/layouts/shortcodes/map.html
Normal file
@ -0,0 +1,97 @@
|
||||
{{ with .Get "geoJson" }}
|
||||
{{ $geoJson := . }}
|
||||
{{ $data := getJSON $geoJson }}
|
||||
<div>
|
||||
<!-- Leaflet's CSS -->
|
||||
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.8.0/dist/leaflet.css"
|
||||
integrity="sha512-hoalWLoI8r4UszCkZ5kL8vayOGVae1oxXe/2A4AO6J9+580uKHDO3JdHb7NzwwzK5xr/Fs0W40kiNHxM9vyTtQ=="
|
||||
crossorigin="" />
|
||||
|
||||
<!-- Make sure you put this AFTER Leaflet's CSS -->
|
||||
<script src="https://unpkg.com/leaflet@1.8.0/dist/leaflet.js"
|
||||
integrity="sha512-BB3hKbKWOc9Ez/TAwyWxNXeoV9c1v6FIeYiBieIWkpLjauysF18NzgR1MBNBXf8/KABdlkX68nAhlwcDFLGPCQ=="
|
||||
crossorigin=""></script>
|
||||
|
||||
<div id="map"></div>
|
||||
|
||||
<style>
|
||||
#map {
|
||||
width: 100%;
|
||||
padding-bottom: 70%;
|
||||
/* height: 500px; */
|
||||
}
|
||||
|
||||
.fa-icon-marker {
|
||||
text-align: center;
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
.download-track {
|
||||
background-color: #e1e1e1;
|
||||
text-align: center;
|
||||
margin-bottom: 25px;
|
||||
border-radius: 0 0 10px 10px;
|
||||
cursor: pointer;
|
||||
}
|
||||
</style>
|
||||
|
||||
<script>
|
||||
// Utils
|
||||
function properties(feature, layer) {
|
||||
// Iterate over the properties keys
|
||||
// NOTE: there is no way for javascipt to preserve the order of de declaration of object values.
|
||||
// JS will just print in alfabetical order (so if you wanna order it name the keys in alfabetical order like 'a', 'b', 'c')
|
||||
const objectOrder = {
|
||||
...feature.properties,
|
||||
"AgroupName": feature.properties.groupName,
|
||||
"BlistOfNames": feature.properties.listOfNames,
|
||||
}
|
||||
if (objectOrder?.groupName) { delete objectOrder.groupName }
|
||||
if (objectOrder?.listOfNames) { delete objectOrder.listOfNames }
|
||||
|
||||
const newObjectOrder = Object.keys(objectOrder).sort()
|
||||
|
||||
const textOutput = newObjectOrder.map(function (key, index) {
|
||||
console.log(key, objectOrder[key])
|
||||
if (!objectOrder[key]) return
|
||||
if (key === 'AgroupName') {
|
||||
return '<h1>' + objectOrder[key] + '</h1>'
|
||||
} else if (key === 'BlistOfNames') {
|
||||
return '<div style="padding-bottom: 12px"><span><strong>Members:</strong></span><br>' + objectOrder[key].map(function (item) { return '• <span>' + item + '</span><br>' }).join('') + '</div>'
|
||||
} else if (key === 'iframe') {
|
||||
return '<iframe src="' + objectOrder[key] + '" allowfullscreen="" sandbox="allow-same-origin allow-scripts allow-popups" style="width: 100%; margin-top: 12px; margin-bottom: 12px;" frameborder="0"></iframe>'
|
||||
} else if (key === 'video') {
|
||||
return '<video width="320" controls style="padding-bottom: 12px; width: 100%;"><source src="' + objectOrder[key] + '"></video>'
|
||||
} else if (key === 'audio') {
|
||||
return '<audio controls style="padding-bottom: 12px; width: 100%;"><source src="' + objectOrder[key] + '"></audio>'
|
||||
} else if (key === 'website') {
|
||||
return '<p><strong>website: </strong><a href="'+ objectOrder[key] + '">' + objectOrder[key] + '</a></p>'
|
||||
} else {
|
||||
return '<p>' + objectOrder[key] + '</p>'
|
||||
}
|
||||
});
|
||||
|
||||
layer.bindPopup(textOutput.join(''), { maxHeight: 500, innerWidth: 400 })
|
||||
}
|
||||
|
||||
var map = L.map('map').setView([-7.2344, 108.3211], 3);
|
||||
|
||||
window.addEventListener('load', (event) => {
|
||||
map.invalidateSize();
|
||||
});
|
||||
|
||||
// Init map
|
||||
L.tileLayer('https://tile.openstreetmap.org/{z}/{x}/{y}.png', {
|
||||
maxZoom: 19,
|
||||
attribution: '© OpenStreetMap'
|
||||
}).addTo(map);
|
||||
|
||||
// Add markers
|
||||
L.geoJSON({{ $data }}, {
|
||||
onEachFeature: properties
|
||||
}).addTo(map);
|
||||
|
||||
</script>
|
||||
|
||||
</div>
|
||||
{{ end }}
|
||||
@ -53,11 +53,6 @@
|
||||
|
||||
/*Main Stuff*/
|
||||
|
||||
html {
|
||||
scroll-behavior: smooth;
|
||||
}
|
||||
|
||||
|
||||
body {
|
||||
font-size: 21px;
|
||||
font-family: Gudea, sans-serif;
|
||||
@ -91,6 +86,7 @@ a {
|
||||
|
||||
.container .single {
|
||||
max-width: 65ch;
|
||||
margin: auto;
|
||||
}
|
||||
|
||||
.card {
|
||||
@ -560,11 +556,11 @@ footer.post-footer {
|
||||
}
|
||||
|
||||
.shout .p-summary.portrait {
|
||||
/* flex-direction: row; */
|
||||
flex-direction: column;
|
||||
}
|
||||
|
||||
.shout .p-summary.landscape {
|
||||
flex-direction: column;
|
||||
.shout .p-summary.landscape
|
||||
{ flex-direction: column;
|
||||
}
|
||||
|
||||
.shout .summary-image > img {
|
||||
@ -1011,6 +1007,21 @@ label:hover {
|
||||
text-align: center;
|
||||
}
|
||||
|
||||
/* publishers card */
|
||||
.publishers.card {
|
||||
display: flex;
|
||||
}
|
||||
|
||||
/* leaflet map */
|
||||
#map {
|
||||
margin-top: 2rem;
|
||||
margin-bottom: 4rem !important;
|
||||
|
||||
/* makes map "break out of container" and take full-width */
|
||||
width: 100vw !important;
|
||||
transform: translateX(-10%);
|
||||
}
|
||||
|
||||
|
||||
/* Paginator */
|
||||
|
||||
@ -1932,6 +1943,10 @@ input:checked + label + .description {
|
||||
height: auto;
|
||||
}
|
||||
|
||||
.single header{
|
||||
margin:0;
|
||||
}
|
||||
|
||||
.single .h-entry figure{
|
||||
margin: 0 0 20px;
|
||||
}
|
||||
@ -1940,6 +1955,27 @@ input:checked + label + .description {
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.single h1 {
|
||||
padding: 0.5rem;
|
||||
background: #fff;
|
||||
width:100%;
|
||||
}
|
||||
|
||||
.e-content{
|
||||
padding:1em;
|
||||
}
|
||||
|
||||
.single .metadata{
|
||||
border: 2px solid #333;
|
||||
font-size: 14px;
|
||||
padding: 0.5rem;
|
||||
align-items: center;
|
||||
background: #e8e8e8;
|
||||
position:relative;
|
||||
width:calc(100% + 2em);
|
||||
right:1em;
|
||||
}
|
||||
|
||||
/* lumbung radio player widget */
|
||||
.lumbung-radio-player {
|
||||
display: flex;
|
||||
|
||||
Reference in New Issue
Block a user